Cara Membuat Post Berdasarkan Label Keren di Halaman Static Blog

Apakah bisa kita sebagai seorang blogger jika ingin menampilkan post berdasarkan label tersebut di halaman static blog?, tentunya pertanyaan tersebut ada dibenak Anda yang sedang menunjungi tutorial ini bukan?. Secara umum, membuat halaman Post by label sudah pernah di share oleh kak Arlina Design. Beliau sudah membuat post berdasarkan label yang tampil di halaman static blog, dan tampilannya pun cukup keren.
Baca Juga: Cara membuat cPanel di Blogger
Halaman post ini juga digunakan langsung oleh kak Arlina Design dalam blognya. Jika Anda ingin membuat halaman seperti itu Anda bisa mengunjungi tutorial saya tentang Membuat Recent Post By Label, karena pada kesempatan kali ini saya akan menyinggung membuat halaman post by label dengan gaya yang berbeda dari milik Kak Arilina Design.
Apa bedanya post by label milik Kak Arlina dengan yang saya share sekarang ini?, jika dari segi kegunaan memang sama akan tetapi dari segi tampilan agak berbeda, diantarnya perbedaannya adalah sebagai berikut:
- Jika versi Kak Arlina menggunakan dua kolom maka pada versi ini menggunakan dua kolom
- Jika versi Kak Arlina menggunakan page navigation untuk menuju halaman selanjutnya maka pada vesi ini menggunakan load more
- Jika versi Kak Arlina memiliki thumbnail yang lumayan kecil karena menggunakan dua kolom maka pada versi ini menggunakan thumbnail gambar yang lumayan besar sehingga lebih menarik
- Jika versi Kak Arlin tidak menampilkan jumlah postingan setiap labelnya maka pada versi ini menampilkan jumlah post setiap labelnya sehingga lebih menarik dan kita tahu jumlah artikel yang sudah kita post pada setiap labelnya.
- Login Blogger
- Menuju Menu Halaman (Static Blog)
- Buat "Halaman Baru"
- Tulis judul halaman baru sesuai label yang akan dibuat
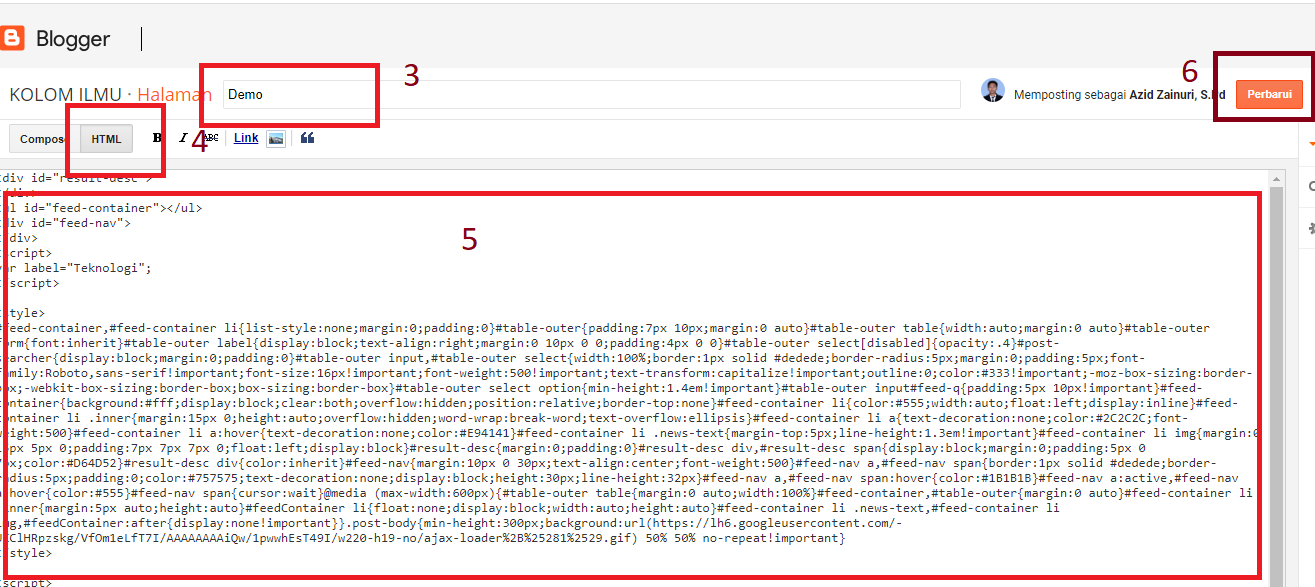
- Pilih menu HTML Bukan Compose
- Copas code berikut ini kedalam kotak postingan (lihat kodenya di bawah)
- klik Publikasikan


Untuk Kodenya copas dibawah ini:
<div id="result-desc">
</div>
<ul id="feed-container"></ul>
<div id="feed-nav">
</div>
<script>
var label="Blog";
</script>
<style>
#feed-container,#feed-container li{list-style:none;margin:0;padding:0}#table-outer{padding:7px 10px;margin:0 auto}#table-outer table{width:auto;margin:0 auto}#table-outer form{font:inherit}#table-outer label{display:block;text-align:right;margin:0 10px 0 0;padding:4px 0 0}#table-outer select[disabled]{opacity:.4}#post-searcher{display:block;margin:0;padding:0}#table-outer input,#table-outer select{width:100%;border:1px solid #dedede;border-radius:5px;margin:0;padding:5px;font-family:Roboto,sans-serif!important;font-size:16px!important;font-weight:500!important;text-transform:capitalize!important;outline:0;color:#333!important;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}#table-outer select option{min-height:1.4em!important}#table-outer input#feed-q{padding:5px 10px!important}#feed-container{background:#fff;display:block;clear:both;overflow:hidden;position:relative;border-top:none}#feed-container li{color:#555;width:auto;float:left;display:inline}#feed-container li .inner{margin:15px 0;height:auto;overflow:hidden;word-wrap:break-word;text-overflow:ellipsis}#feed-container li a{text-decoration:none;color:#2C2C2C;font-weight:500}#feed-container li a:hover{text-decoration:none;color:#E94141}#feed-container li .news-text{margin-top:5px;line-height:1.3em!important}#feed-container li img{margin:0 15px 5px 0;padding:7px 7px 7px 0;float:left;display:block}#result-desc{margin:0;padding:0}#result-desc div,#result-desc span{display:block;margin:0;padding:5px 0 7px;color:#D64D52}#result-desc div{color:inherit}#feed-nav{margin:10px 0 30px;text-align:center;font-weight:500}#feed-nav a,#feed-nav span{border:1px solid #dedede;border-radius:5px;padding:0;color:#757575;text-decoration:none;display:block;height:30px;line-height:32px}#feed-nav a,#feed-nav span:hover{color:#1B1B1B}#feed-nav a:active,#feed-nav a:hover{color:#555}#feed-nav span{cursor:wait}@media (max-width:600px){#table-outer table{margin:0 auto;width:100%}#feed-container,#table-outer{margin:0 auto}#feed-container li .inner{margin:5px auto;height:auto}#feedContainer li{float:none;display:block;width:auto;height:auto}#feed-container li .news-text,#feed-container li img,#feedContainer:after{display:none!important}}.post-body{min-height:300px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFVu3AzH1ZD1Gy3FTTiZrUR4ltDAtCqU0TtjY6VKnsXbOBPt6BbG3ZWKm4-Nb_bdInRKmcpSQae8WAidFsSiCWdDy2AuYzgFTWi7Ws8bQfqz9mjmjTxyTZWwVtTTb9icZh9DpCXcsUrRk/w220-h19-no/ajax-loader+%25281%2529.gif) 50% 50% no-repeat!important}
</style>
<script>
document.write;var loadToc,loadCategories,_toc={init:function(){var e={homePage:"https://"+window.location.hostname,maxResults:10,numChars:270,thumbWidth:140,thumbHeight:95,navText:"Tampilkan artikel selanjutnya ▼",resetToc:"Kembali ke Awal",noImage:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9-ZLYAvCna2hxLK7S-Lq-RX62xyGgeTEuaUm5WUc4YhCFD7ThJqgYABzIAXMkDx-tj5pESPqnZEsBi2YUKiLIQbRkKzH8LZIaDxG4CEPPb9BC6076u9XE7BnPHuYVsnzLdFOWl6oui2o/s1600/tipsdantrikwebid-or8.png",loading:"<span>Memuat...</span>"},t=(window,document),n=function(e){return t.getElementById(e)},a={e:n("result-desc"),f:n("feed-container"),g:n("feed-nav"),h:t.getElementsByTagName("head")[0],i:0,j:null,k:"published",l:0,m:""},l={a:function(){old=n("temporer-script"),old.parentNode.removeChild(old)},b:function(e){var i=t.createElement("script");i.type="text/javascript",i.id="temporer-script",i.src=e,n("temporer-script")&&l.a(),a.h.appendChild(i)},c:function(t,n,i){a.i++,a.e.innerHTML=e.counting,a.g.innerHTML=e[1==t?"searching":"loading"],0===t?l.b(null!==n?e.homePage+"/feeds/posts/summary/-/"+n+"?alt=json-in-script&start-index="+(a.i*e.maxResults+1)+"&max-results="+e.maxResults+"&orderby="+i+"&callback=loadToc":e.homePage+"/feeds/posts/default/-/"+label+"?alt=json-in-script&start-index="+(a.i*e.maxResults+1)+"&max-results="+e.maxResults+"&orderby="+i+"&callback=loadToc"):1==t&&l.b(e.homePage+"/feeds/posts/default/-/"+label+"?alt=json-in-script&start-index="+(a.i*e.maxResults+1)+"&max-results="+e.maxResults+"&q="+n+"&orderby="+i+"&callback=loadToc"),a.j=null!==n?n:null,a.l=t,a.a.disabled=!0,a.b.children[0].disabled=!0},d:function(n){var i;if(a.g.innerHTML="",a.e.innerHTML="<div>Total: "+n.feed.openSearch$totalResults.$t+" Posts</div>","entry"in n.feed){for(var r,s,o,d,c=n.feed.entry,u="0 Komentar",m=0;m<e.maxResults&&m!=c.length;m++){r=c[m].title.$t,o="summary"in c[m]?c[m].summary.$t.replace(/<br ?\/?>/gi," ").replace(/<(.*?)>/g,"").replace(/<iframe/gi,"").substring(0,e.numChars):"",d="media$thumbnail"in c[m]?c[m].media$thumbnail.url.replace(/\/s[0-9]+\-c/,"/s"+e.thumbWidth):e.noImage.replace(/\/s[0-9]+\-c/,"/s"+e.thumbWidth);for(var h=0,b=c[m].link.length;b>h;h++)s="alternate"==c[m].link[h].rel?c[m].link[h].href:"#";for(var p=0,g=c[m].link.length;g>p;p++)if("replies"==c[m].link[p].rel&&"text/html"==c[m].link[p].type){u=c[m].link[p].title;break}i=t.createElement("li"),i.innerHTML='<div class="inner"><img style="width:'+e.thumbWidth+"px;height:"+e.thumbHeight+'px;" src="'+d+'" alt="'+r+'"><a class="toc-title" href="'+s+'" target="_blank" title="'+r+'">'+r+'</a><div class="news-text">'+o+'…<br style="clear:both;"></div></div>',a.f.appendChild(i)}i=t.createElement("a"),i.href="#load-more",i.innerHTML=e.navText,i.onclick=function(){return l.c(a.l,a.j,a.k),!1}}else i=t.createElement("a"),i.href="#reset-content",i.innerHTML=e.resetToc,i.onclick=function(){return a.i=-1,a.e.innerHTML=e.counting,a.f.innerHTML="",l.c(0,null,"published"),a.a.innerHTML=a.a.innerHTML,a.b.children[0].innerHTML=a.b.children[0].innerHTML,!1};a.g.appendChild(i),a.a.disabled=!1,a.b.children[0].disabled=!1}};loadToc=l.d,loadCategories=l.e,l.b(e.homePage+"/feeds/posts/default/-/"+label+"?alt=json-in-script&start-index="+(a.i+1)+"&max-results="+e.maxResults+"&orderby=published&callback=loadToc"),l.b(e.homePage+"/feeds/posts/default/-/"+label+"?alt=json-in-script&max-results=0&orderby=published&callback=loadCategories"),a.a.onchange=function(){a.i=-1,a.f.innerHTML="",a.g.innerHTML=e.counting,a.b.children[0].innerHTML=a.b.children[0].innerHTML,l.c(0,null,this.value),a.k=this.value},a.c.onsubmit=function(){return a.i=-1,a.f.innerHTML="",a.m=a.d.value,l.c(1,a.d.value,a.k),!1}}};_toc.init();
</script>
PERHATIAN!
Pada kode script diatas Anda akan melihat Var Label "Blog". Tanda Merah dengan Tulisan Blog adalah contoh label-nya. Ubahlah kode tersebut sesuai dengan nama label yang Anda inginkan.
Pastikan besar kecilnya disamakan, Contoh lihat link berikut ini
https://www.azid45.web.id/search/label/Teknologi
Pada contoh link tersebut adalah label terkait "teknologi" dengan nama label Teknologi (Menggunakan Huruf besar di awal kata). Dari sini maka Anda bisa mengganti label Blog dengan nama label Teknologi bukan teknologi
Adapun jika Anda mengedit halaman postingan label setelah Anda mempublishkan kemudian anda menutupnya dan Anda membukanya kembali, maka scriptnya tidak akan berfungsi. Oleh karena Anda harus mengcopas script yang baru lagi.
Demo
Demikianlah tutorial saya terkait Cara Membuat Post Berdasarkan Label Keren di Halaman Static Blog. Semoga bermanfaat.
PERHATIAN:Jika anda ingin bertanya atau bantuan bisa kontak kami
contact atau 089677337414 - Terima kasih.
contact atau 089677337414 - Terima kasih.
