Cara Membuat Menu Navigasi Bottom Keren Tampil Di Mobile

www.azid45.web.id - Cara Membuat Menu Navigasi Bottom Keren Tampil Di Mobile. Pada kesempatan kali ini saya akan share Menu Navigasi yang tampil melayang berada di bawah. Menu Navigasi ini bisa digunakan untuk semua blog.
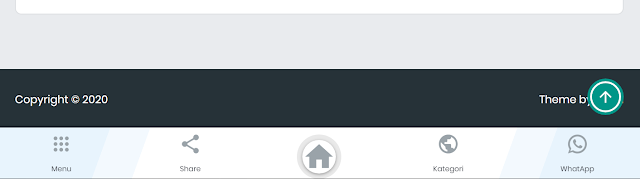
Kalau kita lihat secara umum menu navigasi akan tampil berada pada header blog, untuk tampil beda kita bisa menayangkannya pada footer dengan tampilan Melayang (sticky) tentunya ini menarik bukan?. Akan tetapi kelemahan dari Menu navigasi ini adalah ketika tampil di dekstop akan terlihat jelek oleh karena itu kita bisa menampilkannya hanya di Mobile saja.
Lihat saja blog saya yang keren ini. Blog ini juga menggunkan tampilan menu navigasi melayang di bawah. Namun untuk kode yang akan saya share ini tidak dari apa yang saya gunakan melainkan kode lain yang sudah pernah dishare oleh Gurudzgn.
Baca juga: Membuat tombol Grid-List Post di home page ala Igniel
Secara pribadi ketika saya melihat struktur kode Menu Navigasi ini, saya melihat kode yang dishare oleh Gurudzgn mirip yang digunakan oleh Petikdua. Dari ini saya akhirnya langsung saja menyamakan kode dari Petikdua saja yang tentunya saya modif ulang agar kode CSS yang digunakan tidak terlalu panjang kali lebar karena ada beberapa CSS yang seharusnya tidak dibutuhkan.
Baiklah jika Anda ingin membuat Menu Navigasi Melayang Anda bisa simak tutorial ini
Langkah awal adalah login blogger dan klik saja menu Tema kemudian pilih Edit HTML. Langkah ini mutlak ya.
Kode CSS Basic
/* Menubottom */
.menubottom{display:none}
@media screen and (max-width:800px){
.menubottom{display:block;text-align:center;width:100%;position:fixed;right:0;left:0;height:70px;bottom:0;z-index:5;}
.menubottom nav{background-color:rgb(255,255,255);background-image: linear-gradient(110deg,rgba(33,150,243,0.1) 16%,rgba(33,150,243,0.1) 17%,rgba(33,150,243,0.05) 17%,rgba(33,150,243,0.05) 23%,transparent 8.5%,transparent 78%,rgba(33,150,243,0.05) 78%,rgba(33,150,243,0.05) 84%,rgba(33,150,243,0.1) 84%,rgba(33,150,243,0.1));display:block!important;position:relative;display:flex;flex-wrap:wrap;align-items:center;justify-content:space-between;box-shadow:0 -1px 3px rgba(0,0,0,.3);}.menubottom ul li{float:left;width:100px;height:100%;transition:/*background-color 0.2s linear 0s*/;transition:/*all .5s linear*/;background-position:center;display:block}
.menubottom nav ul{display:flex!important;width:100%!important;padding-left:0;justify-content:space-between!important;margin-bottom:0;flex-direction:row!important;list-style:none}
.menubottom nav ul li{width:100%!important;list-style:none;}
.menubottom nav ul li a{display:block;text-decoration:none;padding:.4rem 1rem}
.menubottom nav ul li a svg{width:25px;height:25px;fill:#9aa3a9;}
.menubottom nav ul li a.homeshadow svg{border-radius:100%;width:37px;height:37px;margin-bottom:-28px;transition: 0.3s cubic-bezier(0.175,0.885,0.32,1.275),padding 0.3s ease,margin 0.3s ease;box-shadow:rgba(74, 74, 74, 0.5) 0 1px 3px, rgba(45, 45, 45, 0.1) 0 0 0 6px}
.menubottom nav ul li a span{color:#4b4f56;position:relative;font-size:8px;display:block;top:-5px}
.menubottom nav ul li a.homeshadow span{opacity:0}
}
Kode HTML Basic
<div class='menubottom '> <nav> <ul> <li class='ripple'> <a href='#'><svg height='24' viewBox='0 0 24 24' width='24'> <path d='M6,8c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM12,20c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM6,20c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM6,14c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM12,14c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM16,6c0,1.1 0.9,2 2,2s2,-0.9 2,-2 -0.9,-2 -2,-2 -2,0.9 -2,2zM12,8c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM18,14c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM18,20c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2z'/></svg><span itemprop='name'>Menu</span></a> </li> <li class='ripple'> <a href='#' itemprop='url' ><svg height='24' viewBox='0 0 24 24' width='24'> <path d='M18,16.08C17.24,16.08 16.56,16.38 16.04,16.85L8.91,12.7C8.96,12.47 9,12.24 9,12C9,11.76 8.96,11.53 8.91,11.3L15.96,7.19C16.5,7.69 17.21,8 18,8A3,3 0 0,0 21,5A3,3 0 0,0 18,2A3,3 0 0,0 15,5C15,5.24 15.04,5.47 15.09,5.7L8.04,9.81C7.5,9.31 6.79,9 6,9A3,3 0 0,0 3,12A3,3 0 0,0 6,15C6.79,15 7.5,14.69 8.04,14.19L15.16,18.34C15.11,18.55 15.08,18.77 15.08,19C15.08,20.61 16.39,21.91 18,21.91C19.61,21.91 20.92,20.61 20.92,19A2.92,2.92 0 0,0 18,16.08Z'/></svg><span itemprop='name'>Share</span></a> </li> <li class='ripple'> <a class='homeshadow' href='/' itemprop='url'><svg height='24' viewBox='0 0 24 24' width='24'> <path d='M10,20V14H14V20H19V12H22L12,3L2,12H5V20H10Z'/></svg><span itemprop='name'>Home</span></a> </li> <li class='ripple'> <a href='#' itemprop='url'><svg height='24' viewBox='0 0 24 24' width='24'> <path d='M17.9,17.39C17.64,16.59 16.89,16 16,16H15V13C15,12.45 14.55,12 14,12H8V10H10C10.55,10 11,9.55 11,9V7H13C14.1,7 15,6.1 15,5V4.59C17.93,5.77 20,8.64 20,12C20,14.08 19.2,15.97 17.9,17.39M11,19.93C7.05,19.44 4,16.08 4,12C4,11.38 4.08,10.78 4.21,10.21L9,15V16C9,17.1 9.9,18 11,18M12,2C6.48,2 2,6.48 2,12C2,17.52 6.48,22 12,22C17.52,22 22,17.52 22,12C22,6.48 17.52,2 12,2Z'/></svg><span itemprop='name'>Kategori</span></a> </li> <li class='ripple'> <a href='#' itemprop='url' title='Show Chat'><svg height='24' viewBox='0 0 24 24' width='24'> <path d='M16.75,13.96C17,14.09 17.16,14.16 17.21,14.26C17.27,14.37 17.25,14.87 17,15.44C16.8,16 15.76,16.54 15.3,16.56C14.84,16.58 14.83,16.92 12.34,15.83C9.85,14.74 8.35,12.08 8.23,11.91C8.11,11.74 7.27,10.53 7.31,9.3C7.36,8.08 8,7.5 8.26,7.26C8.5,7 8.77,6.97 8.94,7H9.41C9.56,7 9.77,6.94 9.96,7.45L10.65,9.32C10.71,9.45 10.75,9.6 10.66,9.76L10.39,10.17L10,10.59C9.88,10.71 9.74,10.84 9.88,11.09C10,11.35 10.5,12.18 11.2,12.87C12.11,13.75 12.91,14.04 13.15,14.17C13.39,14.31 13.54,14.29 13.69,14.13L14.5,13.19C14.69,12.94 14.85,13 15.08,13.08L16.75,13.96M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22C10.03,22 8.2,21.43 6.65,20.45L2,22L3.55,17.35C2.57,15.8 2,13.97 2,12A10,10 0 0,1 12,2M12,4A8,8 0 0,0 4,12C4,13.72 4.54,15.31 5.46,16.61L4.5,19.5L7.39,18.54C8.69,19.46 10.28,20 12,20A8,8 0 0,0 20,12A8,8 0 0,0 12,4Z'/></svg><span itemprop='name'>WhatApp</span></a> </li> </ul> </nav> </div>
Keterangan Kode HTML
Jika Anda mengecek pada tools Struktur data dan menjumpai Error Anda bisa menghapus kode itemprop='url' dan itemprop='name'
Peletakan
Untuk kode CSS Anda bisa meletakkannya pada pembungkus <style> atau <b:skin>
Untuk kode HTML Anda bisa meletakkanya di atas kode </footer> atau </body>
Kendala Menggunakan Menu Navigasi
Pada penggunaan menu navigasi ini Anda akan mendapat kenadala, salah satunya adalah bisa jadi menu footer Anda tertutup oleh menu navigasi tersebut. Untuk mengatasi hal ini Anda harus tahu kode footer yang Anda gunakan dan buat sebuah kode CSS baru dengan padding-bottom:55px;position:relative
Contoh saja misal saya menggunakan Template Igniplex maka yang harus saya tambahkan adalah kode CSS berikut ini
#igniplexFooter{padding-bottom:55px;position:relative;}
Jika saya menggunakan Template Viomagz maka yang harus saya tambahkan adalah kode CSS berikut ini
#footer-container{padding-bottom:55px;position:relative;}
Dan apabila Template Linkmagz bisa menambahkan kode CSS ini
footer-outer{padding-bottom:55px;position:relative;}
Kode ini diletakkan dibawah @media screen and (max-width:800px){ dari CSS diatas.
Memodifikasi Share Menu Navigasi di Template Igniplex
Jika kita melihat blog petikdua maka ketika kita klik tombol share di homepage maka tidak akan muncul tombol sharenya namun ketika kita masuk postingan maka akan kita dapat melihat tombol sharenya. Hal ini petikdua telah memodifikasi share buttonnya sedangkan peletakkan share button tersebut hanya terlihat di halaman postingan.
Untuk membuat seperti petikdua Anda bisa menamabahkan kode CSS dibawah ini
.igniplexShare{position:fixed;display:flex;transition:0.5s;border-top:none;max-width:100%;overflow:hidden;width:0;padding:0;margin:0;bottom:55px;z-index:999;background:#fff;left:0}
Kode tersebut diletakkan dibawah @media screen and (max-width:800px){ dari CSS diatas.
Kemudian ubah kode HTML Share yang ada di menu navigasi dengan kode HTML dibawah ini
<a href='javascript:void(0);' itemprop='url' onclick='buttonShare()'><svg height='24' viewBox='0 0 24 24' width='24'> <path d='M18,16.08C17.24,16.08 16.56,16.38 16.04,16.85L8.91,12.7C8.96,12.47 9,12.24 9,12C9,11.76 8.96,11.53 8.91,11.3L15.96,7.19C16.5,7.69 17.21,8 18,8A3,3 0 0,0 21,5A3,3 0 0,0 18,2A3,3 0 0,0 15,5C15,5.24 15.04,5.47 15.09,5.7L8.04,9.81C7.5,9.31 6.79,9 6,9A3,3 0 0,0 3,12A3,3 0 0,0 6,15C6.79,15 7.5,14.69 8.04,14.19L15.16,18.34C15.11,18.55 15.08,18.77 15.08,19C15.08,20.61 16.39,21.91 18,21.91C19.61,21.91 20.92,20.61 20.92,19A2.92,2.92 0 0,0 18,16.08Z'/></svg><span itemprop='name'>Share</span></a>
Setelah itu tambahkan Javascript berikut ini dan letakan di atas kode </body>
<script>
//<![CDATA[
// Share
function buttonShare(){var t=document.getElementById("buttonShare");"100%"===t.style.width?t.style.width="0":t.style.width="100%";}
//]]> </script>
Untuk memanggil kode tersebut kita harus menambahkan id='buttonShare' di kode Share button. Caranya cari saja kode <div class='igniplexShare'> dan ganti dengan kode ini <div class='igniplexShare' id='buttonShare'>
Bagaimana dengan template Viomagz atau yang lainnya?
Intinya adalah sama saja, tinggal Anda harus melihat pembungkus kode CSS-nya. Misal untuk kode CSS adalah share-container maka ganti saja igniplexShare dengan share-container
Memodifikasi Tombol Menu Slider di Igniplex Agar tampil di Menu Navigasi Bottom
Untuk hal ini Anda bisa menambahkan kode CSS dibawah ini
#menuTogle{position:absolute;max-width:300px;opacity:0;visibility:hidden;background-color:#fff;border:1px solid #dddfe2;top:50px;left:0;overflow:auto;z-index:2;height:calc(100vh - 50px);box-shadow:0 16px 24px 2px rgba(0,0,0,0.14), 0 6px 30px 5px rgba(0,0,0,0.12), 0 8px 10px -5px rgba(0,0,0,0.4);-webkit-transform:translateX(-3000px);-ms-transform:translateX(-3000px);transform:translateX(-3000px);transition:all .5s ease;}
.igniplexMenu .icon .open,.igniplexMenu .icon .close {display: none;}
Setelah ini ganti kode HTML Menu yang ada di Menu Navigasi Bottom dengan kode HTML dibawah ini
<a arial-label='Menu' onclick='buttonTogle()' href='javascript:;'><svg height='24' viewBox='0 0 24 24' width='24'> <path d='M6,8c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM12,20c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM6,20c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM6,14c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM12,14c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM16,6c0,1.1 0.9,2 2,2s2,-0.9 2,-2 -0.9,-2 -2,-2 -2,0.9 -2,2zM12,8c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM18,14c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM18,20c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2z'/></svg><span itemprop='name'>Menu</span></a>
Kemudian letakkan kode javacript dibawah ini tepat diatas kode </body>
<script>
//<![CDATA[
function buttonTogle(){var t=document.getElementById("menuTogle");
"visible"===t.style.visibility?t.style.visibility="hidden":t.style.visibility="visible";
"1"===t.style.opacity?t.style.opacity="0":t.style.opacity="1";
"translateX(0)"===t.style.transform?t.style.transform="translateX(-3000px)":t.style.transform="translateX(0)"
}
//]]> </script>
Untuk memanggil scriptnya Anda harus menambahkan kode id='menuTogle' caranya adalah cari kode <div class='MenuList'> dan ganti dengan kode <div class='MenuList' id='menuTogle'>
Bagaimana dengan kode scrollnya?. Anda bisa berkreasi sendiri ya.
Demikianlah artikel terkait Cara Membuat Menu Navigasi Bottom Keren Tampil Di Mobile. Semoga bermanfaat. Amin
PERHATIAN:Jika anda ingin bertanya atau bantuan bisa kontak kami
contact atau 089677337414 - Terima kasih.
contact atau 089677337414 - Terima kasih.
