Cara Membuat Lisensi Template Blogger dengan Google Sheet

www.azid45.web.id - Cara Membuat Lisensi Template Blogger dengan Google Sheet. Assalamualaikum.wr.wb semuanya. Pada kesempatan kali ini saya akan membagikan pengalaman saya terkait membuat lisensi template blogger dengan database dari google sheet.
Sebelumnya saya sudah pernah share terkait lisensi template khusus blogger dengan menggunakan "kode base64" dan lisensi template yang digunakan oleh kang Rian di template toko online blogger miliknya. Namun kali ini saya akan memberikan tutorial dengan menggunakan google sheet.
Untuk memperoleh data google sheet dan mencocokan data ke blogger sebagai lisensi, kita butuh mengubah data yang ada di google sheet menjadi JSON. Sedangkan untuk membuat data JSON di google sheet kita bisa menggunakan layanan script.google.com seperti yang saya gunakan pada tutorial "cara upload file ke google drive di blogger".
Baiklah, untuk membuat lisensinya silahkan simak tutorial berikut ini:
Tahap Pertama, Mengubah data google sheet menjadi JSON
Pertama, masuk ke drive.google..com
Kedua, buat google spreadsheet baru dengan cara kli tombol baru - pilih google spreadsheet - klik spreadsheet kosong
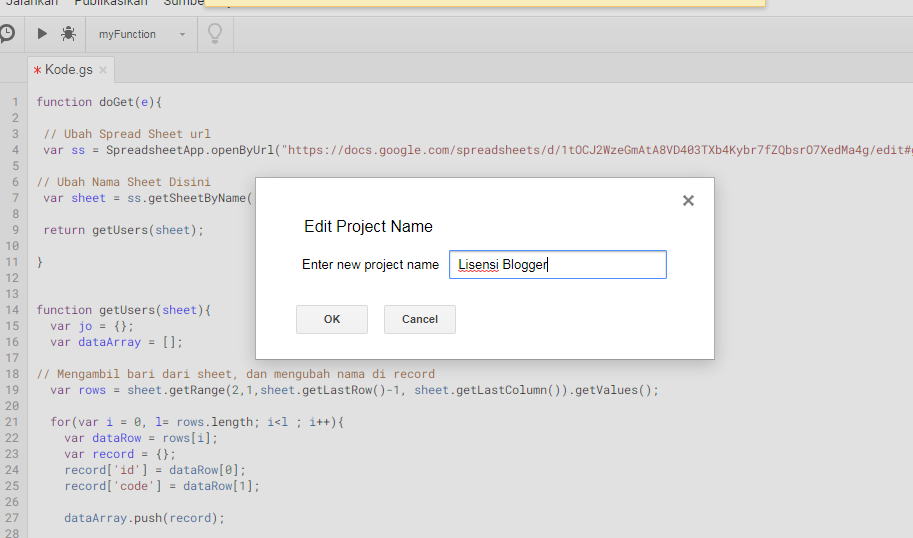
Ketiga, sebelumnya Anda bisa mengubah judul google sheet menjadi "Lisensi blogger" atau sesuai kebutuhan dan Sheet1 (yang ada di bagian bawah sebelah kiri) diganti nama menjadi "users". Bila sudah, buatlah nama di kolom A1 dengan tulisan "No", B1 dengan tulisan "ID", dan C1 dengan tulisan "Code".

Keempat, pada menu "Alat/Tools" klik "editor script", nanti akan diarahkan ke tab baru dan muncul lembar kerja script google.

Kelima, dibagian code.gs hapus script bawaan dari script google dan ganti dengan script dibawah ini.
function doGet(e){
// Ubah Spread Sheet url
var ss = SpreadsheetApp.openByUrl("https://docs.google.com/spreadsheets/d/1tOCJ2WzeGmAtA8VD403TXb4Kybr7fZQbsrO7XedMa4g/edit#gid=0");
// Ubah Nama Sheet Disini
var sheet = ss.getSheetByName("users");
return getUsers(sheet);
}
function getUsers(sheet){
var jo = {};
var dataArray = [];
// Mengambil bari dari sheet, dan mengubah nama di record
var rows = sheet.getRange(2,1,sheet.getLastRow()-1, sheet.getLastColumn()).getValues();
for(var i = 0, l= rows.length; i<l ; i++){
var dataRow = rows[i];
var record = {};
record['id'] = dataRow[1];
record['code'] = dataRow[2];
dataArray.push(record);
}
jo.user = dataArray;
var result = JSON.stringify(jo);
return ContentService.createTextOutput(result).setMimeType(ContentService.MimeType.JSON);
}
Keterangan:
Ganti link "https://docs.google.com/spreadsheets/d/1tOCJ2WzeGmAtA8VD403TXb4Kybr7fZQbsrO7XedMa4g/edit#gid=0" dengan link google sheet yang Anda buat sebelumnya.
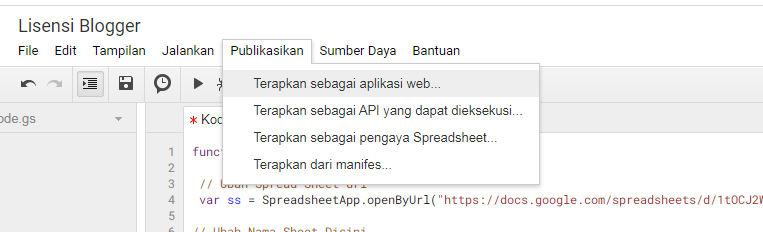
Keenam, simpan script.google dengan klik icon save dan tulis nama lembar kerja, setelah itu pilih tab menu publikasikkan - pilih terapkan sebagai aplikasi web.

Jika sudah akan muncul modal popup. Untuk project version isi aja dengan nomor 1, execute the app as biarkan saja me (email@gmail.com), dan who has access to the app pilih anyone, even anonymous. Jika sudah klik deploy
Setelah itu akan ada popup Authorization Requered tujuannya untuk mengizinkan project kita membaca, membuat, dan menghapus file yang ada di google drive. Oleh karena itu kita klik aja Review Permission - Pilih akun google - klik lanjutan - klik tulisan ... tidak aman (yang ada dibawah sendiri) - klik izinkan.



Terakhir, copy link yang barusan Anda buat, nantinya akan sebagai ambil data JOSN di google sheet kita.
Tahap Dua, Membuat Lisensi di Blogger
Tahap kedua ini, Anda harus memastikan bahwa ditemplate yang akan buat lisensi sudah terdapat script jQuery. Sebab data yang akan diambil memakai ajax, disini ada dua ajax yang harus kita buat, yaitu ajax dari feed/posts/summary untuk mengambil ID blog dan ajax dari link google web app yang barusan kita buat untuk memvalidasi dan mencocokan data di google sheet dengan ID blog dan kode lisensi.
Pertama, masuk akun blogger dan ke menu tema - pilih edit html, bila udah copy dan pastekan kode berikut dibagian javascript
var urlBlog = 'https://www.azid45.web.id';
var license = 'ADKDFAFHAF-1';
var informasibatas = '<style>body{background:#000}#peringatan span{font-size:50px}#peringatan{z-index:99999;position:fixed;top:0;right:0;left:0;height:100%;text-align:center;background:rgba(0, 0, 0, 0.95);border:5px solid #444;color:#fff;padding:20px;font-family:monospace;border-radius:10px}#peringatan h4{font-size:20px}</style><div id="peringatan"><h4>Activate Templates</h4><p>Untuk mendapatkan lisensi Anda bisa menghubungi Admin di 089677337414</p><span id="batas-waktu-template">20</span></div>';
var input = 20;
$(document).ready(function () {
var dataLicense = license.split('-');
var codeLicense = dataLicense[0];
var arrayLicense = dataLicense[1];
console.log(codeLicense);
console.log(arrayLicense);
if (arrayLicense == undefined) {
$(document.body).html(informasibatas);
setInterval(function () {
input <= 1 ? (window.location.href = urlBlog) : (document.getElementById("batas-waktu-template").innerHTML = --input);
}, 1e3);
}
str = [arrayLicense];
$.ajax({
url: "https://script.google.com/macros/s/AKfycbzuUhSiaGrbT1bOJRppuAiH7ZfulInNIhrCp2FTRFC1I7kv7w9H/exec",
type: "GET",
data: "users",
crossDomain: true,
dataType: "",
success: function (data) {
// mengambil data JSON dari user google sheet
var json = data.user;
// mengambil data dari Array ke-n
var sheetLicense = json[str];
console.log(sheetLicense)
if (sheetLicense == undefined) {
$(document.body).html(informasibatas);
setInterval(function () {
input <= 1 ? (window.location.href = urlBlog) : (document.getElementById("batas-waktu-template").innerHTML = --input);
}, 1e3);
}
// mengambil data dari sheet, ada ID dan Code
var ID = sheetLicense.id;
var code = sheetLicense.code;
// Mengambil data ID Blog dengan Ajax
$.ajax({
url: "/feeds/posts/summary/?alt=json",
type: "get",
dataType: "jsonp",
success: function (data) {
// Mengambil ID Blog dari post summary blogger
var dataID = data.feed.id.$t;
console.log(dataID)
// Hasil tag:blogger.com,1999:blog-4666907241397774044, yang kita butuhkan hanya ID jadi butuh kita eksplode
var IDblog = dataID.split('-');
// Hasil eksplode - akan ada dua array yaitu tag:blogger.com,1999:blog dan 4666907241397774044 ["tag:blogger.com,1999:blog", "4666907241397774044"]
var blogID = IDblog[1];
try {
var input = 20,
dataInBlog = blogID + codeLicense,
dataInSheet = ID + code;
if (dataInBlog == dataInSheet) {
return;
}
$(document.body).html(informasibatas);
setInterval(function () {
input <= 1 ? (window.location.href = urlBlog) : (document.getElementById("batas-waktu-template").innerHTML = --input);
}, 1e3);
} catch (input) {
window.location.href = urlBlog;
}
},
});
},
});
});
Keterangan:
ada beberapa yang harus Anda ubah diantaranya:
https://www.azid45.web.id ubah dengan url blog utama Anda. tujuannya bila pelanggan belum mengisi lisensi maka akan mengarah kesana
ADKDFAFHAF-1, untuk kode ADKDFAFHAF samakan dengan kode yang ada di google sheet, sedangkan -1 adalah urutan JSON array-nya, (Untuk yang ini Anda bisa memindahkannya ke bagian layout dengan widget javascript/HTML)
089677337414 ganti deangan nomor HP Anda, ini keluar saat notif sebelum redirect ke blog utama
https://script.google.com/macros/s/AKfycbzuUhSiaGrbT1bOJRppuAiH7ZfulInNIhrCp2FTRFC1I7kv7w9H/exec ganti dengan link script google yang Anda buat sebelumnya pada tahap pertama.
Kedua, bila udah di ubah semua di ubah, silahkan simpan di coba terlebih dahulu. Bila udah bisa berjalan dengan baik maka campurlah kode tersebut dengan script yang lainnya agar orang lain tidak tahu kalo itu adalah script lisensinya dan encode dengan obfuscator.io agar semakin lebih aman script lisensi yang Anda pasang.
Ketiga, save template.
Demikianlah tutorial saya tentang Membuat Lisensi Blogger dengan Google Sheet. Semoga bermanfaat. Amin
contact atau 089677337414 - Terima kasih.
