Cara Mengubah Search Label Menjadi Category dengan Cloudflare
www.azid45.web.id - Cara Mengubah Link Search Label Blogger Menjadi Category Seperti Wordpress dengan Cloudfare. Sebelum membuat dan mengubah link blog kita agar terlihat profesional tentunya kita harus paham terlebih dahulu apa itu cloudflare, kelebihan dan kekurangan dari layanan tersebut. Dengan mengetahui sekilas layanan cloudflare nantinya Anda akan bisa lebih bijak dalam menggunakan layanan ini dan tentunya menggunakan tutorial ini atau mengurungkan tutorial ini.
Apa Itu Cloudflare
Secara umum cloudflare merupakan perusahaan dari Amerika yang menyediakan layanan CDN (Content Delivery Network), mitigasi DDoS serta keamanan internet. Layanan CDN ini sendiri bisa Anda dapatkan secara gratis, atau berbayar.
Walaupun gratis, Anda masih bisa menggunakan berbagai fitur menarik yang bisa Anda dapatkan di layanan cloudflare seperti analytis, DNS, Crypto, Firewall, Speed, dan Chace.
Namun yang perlu Anda ingat bahwa untuk menggunakan layanan cloudflare paket Gratis tentunya ada limat setiap harinya, hal inilah yang perlu Anda perhatikan agar Anda bisa mengakumulasikan apakah Anda butuh layanan ini atau tidak. Jika website Anda sudah memiliki ratusan ribu visitor lebih baik Anda mengurungkan niat untuk menggunakan tutorial Mengubah Search Label menjadi Category ini
Kelebihan dan Kekurangan Cloudflare
Menurut Denny Oktafianto dalam artikel "Kelebihan dan Kekurangan Cloudflare" yang termuat di Rumahweb, menjelaskan:
Kelebihan Menggungakan Cloudflare
- Menghemat bandwith serta proteksi dari SPAM akses, sehinggan melindungi website dari pengunjung SPAM dan Botnet.
- IP original server hosting disembunyikan oleh CloudFlare, sehingga lebih aman dari sisi serangan hacker (DoS/DDoS)
- Propagasi dns relatif lebih cepat
- Fitur Firewall akan membuat website Anda lebih aman dari attacker
- Fitur Cache membuat website Anda akan lebih cepat ketika diakses.
- Terdapat Fitur setting DNS yang bisa membuat Anda bisa mengarahkan DNS ke Server manapun, dengan management DNS yang mudah.
- Dapat SSL Gratis dengan fitur Crypto
- Support HTTP2, sehingga bisa lebih cepat ketika diakses.
- Saat ini sudah tersedia server PoP Jakarta, ID. Sehingga route akses dari server > Clodflare > server akan lebih cepat. Namun karena menggunakan teknologi Cloud, maka kita tidak tahu persis dimana lokasi DNS server kita tersimpan. Bisa jadi di Jakarta, Singapura atau di negara lain.
Kekurangan Menggunakan Cloudflare
- Jika terjadi kendala atau error issues pada CloudFlare, bisa jadi website anda tidak dapat diakses sama sekali walaupun hosting Anda berjalan normal. Kendala yang sering terjadi adalah 502 atau 550 Error. Poin ini yang seringkali kami temui dari keluhan pelanggan, dan itu cukup sering. Anda bisa memonitoring issue di CloudFlare melalui website cloudFlarestatus.
- Salah satu fitur yang tersedia di CloudFlare adalah Mode “I’am under attack”. Fitur ini memungkinkan agar CloudFlare mengubah status keamanan pada website anda. Cara kerjanya, CloudFlare akan melakukan upaya pengeblokan serangan DDoS ke website Anda, termasuk semua crawl robots dari search engine. Dampaknya, ketika search engine Crawler melakukan perayapan di website anda, maka akan di block oleh CloudFlare sebagai layanan “man in the middle“. Efeknya, search engine akan menganggap website anda error dan tidak menutup kemungkinan peringkat website anda turun di hasil pencarian.
Kekurangan Menggunakan Metode Ini
Setelah saya bereksperiment mengubah search/label menjadi /category/ ada beberapa kelamaan dalam menggunakan metode ini yaitu:
- Jika menggunakan script dari yang saya share maka script ini tidak akan berpengaruh pada tampilan mobile, artinya meskipun kita klik link dengan /category/namalabel maka addressbar akan redirect ke /search/label. Untuk tampilan dekstop sendiri tidak berubah
- Cara ini dapat mempengaruhi SEO pada breadcrumbs apabila link label pada breadcrumbs di ganti dari /search/label/namalabel menjadi /category/namalabel. Mungkin hal ini tidak sesuai dengan link standart yang dibuat oleh pihak blogger oleh karenanya /category/namalabel tidak terindeks sebagai url pada breadcrumbs pada template blogger sehingga mengakibatkan error pada Google Search Console Tools (GSC) dan mempengaruhi indeks blog Anda yang berkaitan dengan breadcrumbs
Cara Mengubah Link Search Label menjadi Category dengan Cloudflare
Sudah membaca apa itu cloudflare, kelebihan dan kekurangannya? Bagaiamana, ingin melanjutkan atau tidak?. Bila Anda tetap ingin melanjutkan dengan tutorial ini, silahkan membaca lebih detail dari rangkaian tutorial dibawah ini
Cara ini adalah menggunakan fetch untuk memperoleh tampilan blog Anda, secara umum layakanya model iframe. Cloudflare akan mengambil tampilan website Anda kemudian menampilkan ke link dari cloudflare sesuai yang Anda inginkan.
Dari catatan tersebut kurang lebih alurnya seperti ini (link website custom > cloudflare worker > link website sebenarnya) contoh: https://www.azid45.web.id/category/Tutorial akan dimuat cloudflare kemudian akan mengambil link asli berupa https://www.azid45.web.id/search/label/Tutorial agar tampil sesuai yang dibutuhkan dan halaman tidak error.
Baiklah untuk caranya bisa simak tutorialnya berikut ini:
Pertama, Anda harus memiliki akun cloudflare dan menautkan custom Domain TLD pada blogger Anda di akun cloudflare
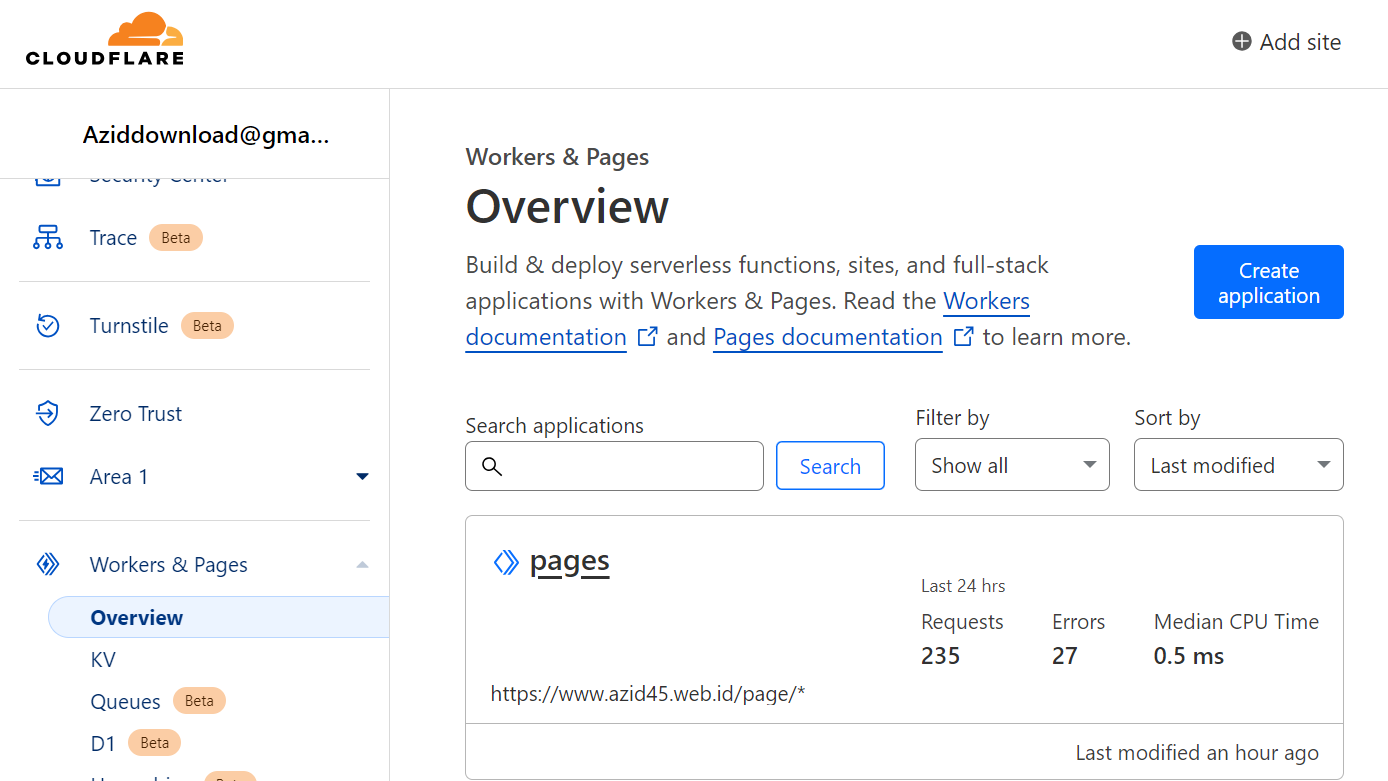
Kedua, Jika sudah melakukan langkah pertama, Anda bisa ke menu Worker & Pages > Overview > klik Create Aplication > Klik Create Worker

Ketiga, ubah nama menjadi Category Setelah itu klik Deploy

Keempat, Klik Edit Code dan hapus semua code yang ada di box edit setelah itu ganti dengan code berikut ini

const ORIGINS = {
"category.aziddownload.workers.dev": "www.azid45.web.id/search/Label",
"www.azid45.web.id": "www.azid45.web.id/search/Label",
}
async function handleRequest(request) {
let url = new URL(request.url)
// Check if incoming hostname is a key in the ORIGINS object
if (url.hostname in ORIGINS) {
const target = ORIGINS[url.hostname]
url.hostname = target
// If it is, proxy request to that third party origin
console.log(url.toString())
console.log(url.toString().replace('/category', ''))
return await fetch(url.toString().replace('/category', '/search/Label'), request)
}
}
addEventListener("fetch", event => {
event.respondWith(handleRequest(event.request))
})
Ganti category.aziddownload.workers.dev dengan link project Anda, dan www.azid45.web.id dengan link website Anda
Jika sudah diganti semua, silahkan klik Save and Deploy

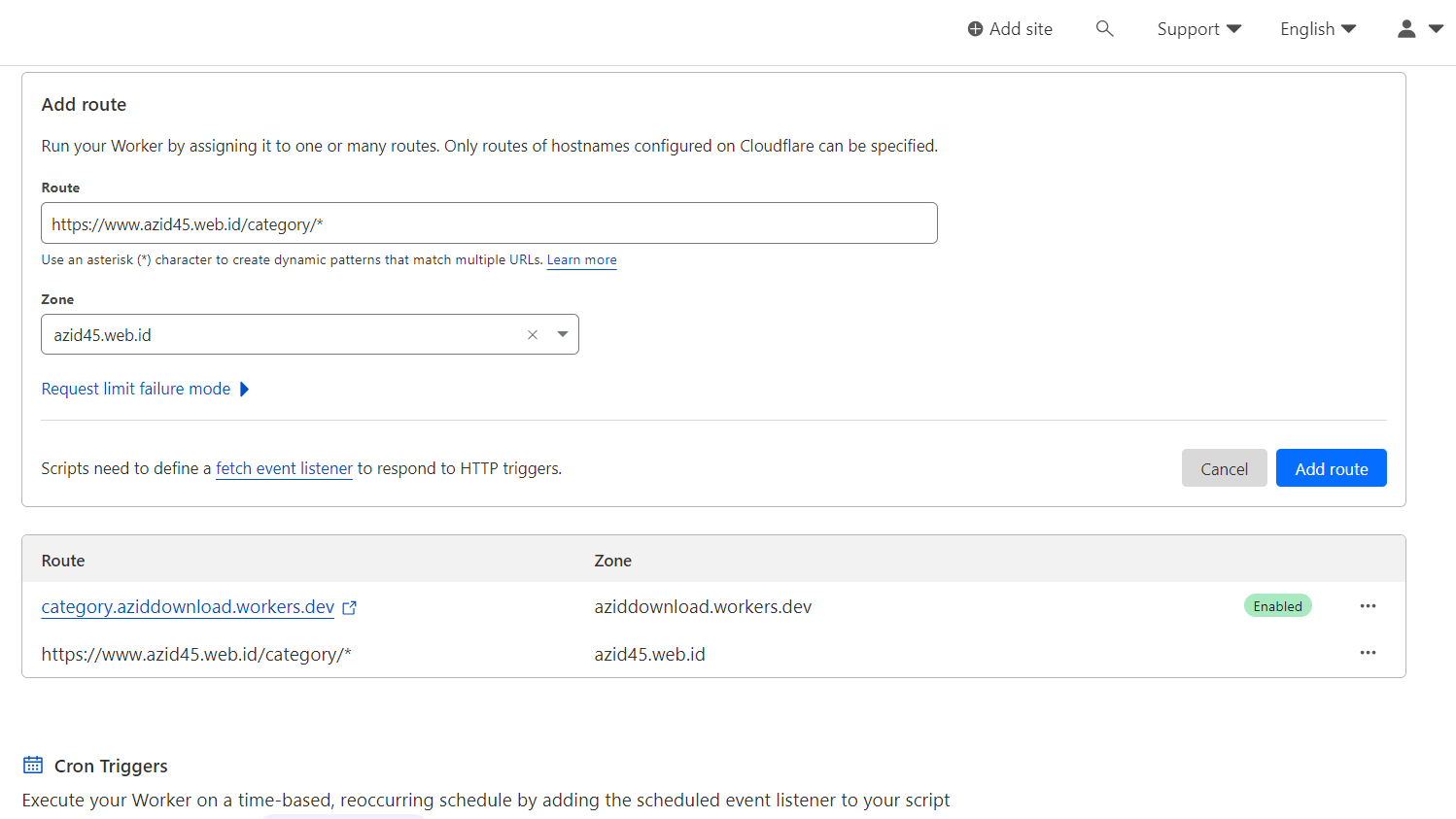
Kelima, Selanjutnya klik view pada Routes > klik Add Route

Keenam, Nanti akan muncul box inputan, yang atas silahkan isi route dengan format ini https://www.azid45.web.id/category/* (ganti www.azid45.web.id dengan domain Anda), setelah itu paga bagian zone pilih dengan nama domain Anda. Jika sudah semuanya silahkan klik Add Route

Dari tutorial tersebut link search label Anda sudah bisa dicustom menggunakan catergory. https://www.azid45.web.id/search/label/Tutorial bisa diubah menjadi https://www.azid45.web.id/category/Tutorial. Selamat mencoba.
Apakah kita bisa mengubah penamaan link category dengan yang lainnya? Tentunya sangat bisa, yang Anda perlukan adalah mengganti scriptnya saja. Silahkan ubah bagian /category dengan penamaan yang Anda butuhkan
Apakah bisa mengubah halaman statis pada blogger juga? tentunya juga bisa, Anda bisa mengikuti langkah diatas, dan mengganti scriptnya dengan script berikut ini:
const ORIGINS = {
"pages.aziddownload.workers.dev": "www.azid45.web.id/p",
"www.azid45.web.id": "www.azid45.web.id/p",
}
async function handleRequest(request) {
let url = new URL(request.url)
// Check if incoming hostname is a key in the ORIGINS object
if (url.hostname in ORIGINS) {
const target = ORIGINS[url.hostname]
url.hostname = target
var index = url.toString();
var parameter = new URL(index);
var urlpages = parameter.origin + '/p' + parameter.pathname + '.html';
return await fetch(urlpages.replace('/page',''), request)
}
}
addEventListener("fetch", event => {
event.respondWith(handleRequest(event.request))
})
Untuk Add Routes bisa tambahkan ini https://www.azid45.web.id/page/*
Nanti hasilnya akan seperti ini https://www.azid45.web.id/p/about-me.html menjadi https://www.azid45.web.id/page/about-me
Apakah bisa langsung pathname seperti https://www.azid45.web.id/about-me? Untuk ini sudah saya coba dan tidak bisa, sebab ini adalah halaman homepage. Sedangkan kita butuh meredirect halaman khusus oleh sebab itu kita harus menentukan pathname yang kita butuhkan agar semua halaman dari www.azid45.web.id tidak keredirect dari script yang kita buat.
Demikianlah tutorial cara mengubah laman search label menjadi category seeperti wordpress dengan cloudflare
contact atau 089677337414 - Terima kasih.
