Cara Mengatasi HTML Tidak Cukup Untuk Merender Konten Paruh Atas
www.azid45.web.id - Cara mengatasi HTML tidak cukup untuk merender konten paruh atas. Assalamualaikum.wr.wb, mungkin dari teman-teman ingin kecepatan blognya meningkat di PageSpeed Insights atau biasa disingkat PSI, namun dalam mengatasi hal tersebut banyak sekali masalah?. Sebenarnya dalam memperoleh kecepatan blog hingga 100 adalah hal yang mudah ketika kita sabar untuk memperbaiki template kita satu persatu, namun setelah memperbaikinya kadang kala masih terdapat peringatan seperti google tidak bisa merender paruh atas HTML. Apakah teman-teman pernah mengalami hal yang serupa seperti itu?, mungkin kata-katanya seperti ini
Menjadi seperti
Dan jika head dan body pada template teman-teman masih menggunakan penutup seperti
maka teman-teman perlu memparse dengan merubahnya seperti berikut;
Sekarang coba lagi di PSI. Semoga blog teman-teman meningkat kecepatannya dan semoga artikel ini bermanfaat. Amin.
Your page requires additional network round trips to render the above-the-fold content. For best performance, reduce the amount of HTML needed to render above-the-fold content.The entire HTML response was not sufficient to render the above-the-fold content. This usually indicates that additional resources, loaded after HTML parsing, were required to render above-the-fold content. Prioritize visible content that is needed for rendering above-the-fold by including it directly in the HTML response.
Only about 68% of the final above-the-fold content could be rendered with the full HTML response.Tarjamahannya kurang lebih seperti ini;
Laman Anda memerlukan perjalanan putaran jaringan tambahan untuk merender konten paruh atas. Untuk kinerja terbaik, kurangi jumlah HTML yang diperlukan untuk merender konten paruh atas.
Seluruh tanggapan HTML tidak cukup untuk merender konten paruh atas. Ini biasanya menunjukkan bahwa sumber daya tambahan, yang dimuat setelah penguraian HTML, diperlukan untuk merender konten paruh atas. Prioritaskan konten yang terlihat yang diperlukan untuk rendering di atas-lipat dengan memasukkannya secara langsung dalam respons HTML. Hanya sekitar 68% konten akhir paruh atas yang dapat dirender dengan tanggapan HTML lengkap.
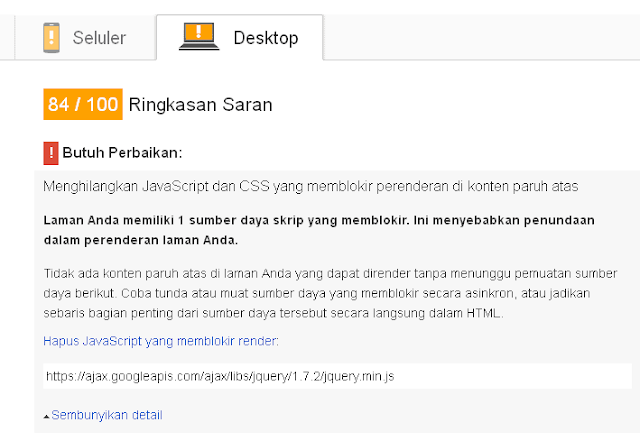
Jika teman-teman mengalami hal tersebut berarti kita sama, hehehe. Namun jangan khawatir ada beberapa cara untuk mengatasi hal tersebut. Biasanya yang mengakibatkan masalah tersebut adalah dari javascript dan css, untuk mengetahui biang masalahnya kita harus masuk ke PageSpeed Insights dan memasukkan url blog kita, nanti disana akan ada pemberitahuan javascript atau css yang menjadi biang kerok masalahnya. Biasanya yang menjadikan masalah adalah script berikut ini;
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js'type='text/javascript'/>
<link href='//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css' rel='stylesheet'/>
<link href='//fonts.googleapis.com/css?family=Oswald' rel='stylesheet'/>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery-mousewheel/3.0.6/jquery.mousewheel.min.js"><\/script>
<link href='//www.blogger.com/static/v1/widgets/2437439463-widget_css_bundle.css' type='text/css' rel='stylesheet'/>
Jika kita sudah tahu script yang menjadikan render paruh atas, sekarang kita masuk ke Blogger - Template - Edit HTML dan cari script yang menjadikan masalah tersebut. Saya ambil contoh yang menjadikan maslah adalah karena font-awesome.min.css dan jquery.min.js. Kita hanya perlu mencarinya dengan klik tombol sembarang terlebih dahulu pada kotak edit HTML kemudian tekan tombol ctrl+f dan tulis font-awesome, setelah ketemu kita tinggal menambahkan kode async='async' sebelum kode src untuk yang berakhiran .js dan kode rel='preload' sebelum kode src untuk yang berakhiran css. Lebih detailnya lihat script berikut
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js'type='text/javascript'/>
<link href='//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css' rel='stylesheet'/>
Menjadi seperti
<script async='async' src='//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js'type='text/javascript'/>
<link rel='preload' href='//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css' rel='stylesheet'/>
Namun perlu diingat, bahwa memberikan kode async (asynchronous javascript) kadang menjadikan widget kita berubah dan kadang tidak berfungsi karena letak kode tersebut di bagian head. Jika script teman-teman masih dibagian head lebih baik teman-teman memindahkannya pada bagian body. Teman-teman bisa mencarinya dengan mengetik /body dan letakkan script tersebut diatas /body, seperti
<head>
...................................................
....................................................
....................................................
<script async='async' src='//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js'type='text/javascript'/>
..........................................................
...........................................................
.............................................................
</head>
Pindah di antara body menjadi;
<body>
............................................
..............................................
...............................................
<script async='async' src='//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js'type='text/javascript'/>
</body>
Perlu diingat juga, untuk script google analytics saya sarankan jangan pindahkan scriptnya dibagian body karena menyebabkan google analytics tidak bisa mendetek dan websmaster tools tidak bisa membaca script akhirnya ada pemberitahuan gagal mendetek / failed.
Jika maslahnya adalah karena mobile_2_bundle.css atau css_bundle_v2. Cara mengatasinya adalah sebagai berikut;
"Untuk yang mobile_2_boundle.css, teman-teman bisa menonaktifkan tema diperangkat seluler/mobile dengan pilihan no/tidak". Caranya tinggal pilih menu template - pada bagian kanan ada tampilan mobile - klik icon gerigi - pilih no/tidak.
"untuk yang css_bundle_v2, teman-teman bisa menonaktifkannya dengan menambahkan kode b:css='false' tepat setelah html", caranya tinggal pilih menu template - edit HTML - di atas sendiri ada code html tambah setelahnya. " lebih jelasnya lihat contoh berikut;
<!DOCTYPE html>
<html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:og='http://ogp.me/ns#'>
Menjadi
<!DOCTYPE html>
<html b:css='false' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:og='http://ogp.me/ns#'>
Dan jika head dan body pada template teman-teman masih menggunakan penutup seperti
<html>
<head>
..........................................
.............................................
..........................................
</head>
<body>
......................................
............................................
.............................................
</body>
<html>
maka teman-teman perlu memparse dengan merubahnya seperti berikut;
<html>
<head>
......................................
....................................
.........................................
..........................................
<textarea readonly disabled class="none">
<!--<head/>-->
</textarea>
</head>
<body>
...........................................
..............................................
.............................................
..............................................
............................................
<textarea class="none" readonly disabled>
<!--</body>-->
</textarea>
</body>
</html>
Sekarang coba lagi di PSI. Semoga blog teman-teman meningkat kecepatannya dan semoga artikel ini bermanfaat. Amin.
NB: Jika masalah tersebut belum teratasi dan masih tetap terdapat pada pemberitahuan render maka mungkin saja ada penambahan kode css baru pada template blog teman-teman, coba saja code yang baru teman-teman tempelkan pada template blog dihapus dan cek lagi. Karena masalah ini seperti yang saya alami, untuk masalah saya sendiri karena penambahan kode position:fixed, karena hal ini di PSI terdapat peringatan render. Karena saya lebih suka dengan menu navigasi jika discroll tetap diam, akhirnya saya memutuskan untuk tidak menghapusnya.
PERHATIAN:Jika anda ingin bertanya atau bantuan bisa kontak kami
contact atau 089677337414 - Terima kasih.
contact atau 089677337414 - Terima kasih.