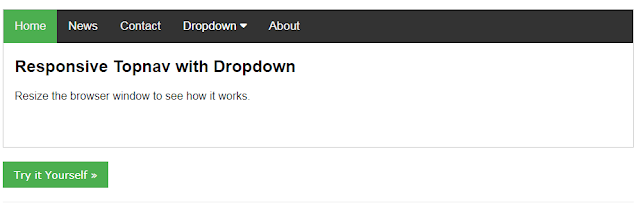
Cara Membuat Navigasi TopNav Responsive dengan Menu Dropdown Pada Blog
www.azid45.web.id - Cara Membuat Navigasi TopNav Responsive dan Keren Pada Blog. Assalamualaikum.Wr.Wb, pada kesempatan kali ini saya akan share kepada teman-teman blogger tentang bagaimana cara membuat navigasi blogger dengan menu dropdown tanpa JQuery. Kita ketahui, banyak sekali template blogger gratisan maupun premium. Dari template itu kadang kala kita menjumpai header atau menu navigasi dengan dropdown akan tetapi masih menggunakan javascript yang harus terdapat JQuery. Tentunya dengan JQuery tersebut menjadikan loading template kita berkurang dikarenakan blog kita akan meload dari hosting pihak ketiga dimana JQuery itu diletakkan.
Dengan lemotnya template kita, bisa menjadikan pengunjung tidak betah menunggu dan akhirnya pengunjung kita kabur mencari artikel yang mereka inginkan pada blog lain. Kita sebagai blogger pastinya tidak ingin hal tersebut terjadi bukan?, untuk itu bagi teman-teman yang memiliki navigasi pada template masih bantuan JQuery maka teman-teman bisa mengubahnya dengan navigasi pada tutorial dibawah ini.
Untuk mengubah navigasi pada blogger teman-teman, bisa melihat langkah-langkah berikut ini:
Pertama, teman-teman harus masuk blogger kemudian theme dan pilih edit HTML. Setelah itu hapus script css, javascript, dan tag pemanggil navigasi yang biasaya terletak pada menu header.
Jika sudah, maka gantilah css navigasi yang udah teman-teman hapus dengan css navigasi dibawah ini
/* Add a black background color to the top navigation */
.topnav {
background-color: #333;
overflow: hidden;
}
/* Style the links inside the navigation bar */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
/* Add an active class to highlight the current page */
.active {
background-color: #4CAF50;
color: white;
}
/* Hide the link that should open and close the topnav on small screens */
.topnav .icon {
display: none;
}
/* Dropdown container - needed to position the dropdown content */
.dropdown {
float: left;
overflow: hidden;
}
/* Style the dropdown button to fit inside the topnav */
.dropdown .dropbtn {
font-size: 17px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin: 0;
}
/* Style the dropdown content (hidden by default) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
/* Style the links inside the dropdown */
.dropdown-content a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
/* Add a dark background on topnav links and the dropdown button on hover */
.topnav a:hover, .dropdown:hover .dropbtn {
background-color: #555;
color: white;
}
/* Add a grey background to dropdown links on hover */
.dropdown-content a:hover {
background-color: #ddd;
color: black;
}
/* Show the dropdown menu when the user moves the mouse over the dropdown button */
.dropdown:hover .dropdown-content {
display: block;
}
/* When the screen is less than 600 pixels wide, hide all links, except for the first one ("Home"). Show the link that contains should open and close the topnav (.icon) */
@media screen and (max-width: 600px) {
.topnav a:not(:first-child), .dropdown .dropbtn {
display: none;
}
.topnav a.icon {
float: right;
display: block;
}
}
/* The "responsive" class is added to the topnav with JavaScript when the user clicks on the icon. This class makes the topnav look good on small screens (display the links vertically instead of horizontally) */
@media screen and (max-width: 600px) {
.topnav.responsive {position: relative;}
.topnav.responsive a.icon {
position: absolute;
right: 0;
top: 0;
}
.topnav.responsive a {
float: none;
display: block;
text-align: left;
}
.topnav.responsive .dropdown {float: none;}
.topnav.responsive .dropdown-content {position: relative;}
.topnav.responsive .dropdown .dropbtn {
display: block;
width: 100%;
text-align: left;
}
}
Kedua, setelah meletakkan css navigasi langkah kedua adalah meletakkan pemanggil css. Letakkan kode dibawah ini tepat pada peletakkan navigasi sebelumnya yang ada pada template teman-teman.
<div class="topnav" id="myTopnav">
<a href="#home" class="active">Home</a>
<a href="#news">News</a>
<a href="#contact">Contact</a>
<div class="dropdown">
<button class="dropbtn">Dropdown
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
<a href="#about">About</a>
<a href="javascript:void(0);" class="icon" onclick="myFunction()">☰</a>
</div>
Ketiga, setalah meletakkan kode pemanggil css, langkah selanjutnya adalah letakkan kode javascript dibawah ini tepat diatas kode </body>
/* Toggle between adding and removing the "responsive" class to topnav when the user clicks on the icon */
function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "topnav") {
x.className += " responsive";
} else {
x.className = "topnav";
}
}
Keempat, jika sudah semuanya langkah terakhir adalah save template taman-teman. Cobalah dengan melihat template teman-teman, jika tidak sesuai dengan warna maupun yang lainnya teman-teman bisa mengedit cssnya saja.
KETERANGAN: tutorial navigasi ini menggunakan icon font awesome.
Bagaimana?, mudah bukan. Jika ada pertanyaan, bisa bertanya pada kolom komentar.
Untuk Demonya, bisa lihat klik disini
Demikianlah Cara Membuat Navigasi TopNav Responsive dengan Menu Dropdown Pada Blog. Semoga bermanfaat.
Sumber: https://www.w3schools.com/howto/howto_js_responsive_navbar_dropdown.asp
PERHATIAN:Jika anda ingin bertanya atau bantuan bisa kontak kami
contact atau 089677337414 - Terima kasih.
contact atau 089677337414 - Terima kasih.