Cara Membuat Toggle Sidebar Show Hidden Pada Blog AMP dan Non AMP Seperti Kompiajaib.com
www.azid45.web.id - Cara Membuat Toggle Sidebar Show Hidden Pada Blog AMP dan Non AMP Seperti Kompiajaib.com. Assalamualaikum, Wr.Wb, berjumpa lagi teman-teman. Pada kesempatan kali ini saya akan share membuat toggle sidebar yang digunakan oleh kompiajaib.com. Jika teman-teman sering berkunjung ke kompiajaib.com maka teman-teman akan dihadirkan penampilan baru pada templatanya. Iya benar, perombakan template yang digunakan oleh kompiajaib kemungkinan dikarenakan harus berbeda dengan yang lainnya.
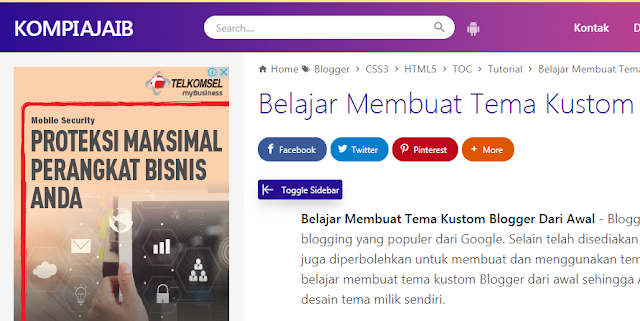
Bulan lalu, memang kompiajaib.com telah melepas template yang beliau gunakan dengan nama kompiajaib AMP HTML Versi 3, sehingga perlu perombakan tampilan agar tidak sama dengan template yang beliau jual tersebut. Salah satu perombakannya adalah tentang toggle sidebar yang jika kita klik maka sidebar akan hilang. Sebenarnya jika teman-teman juga sering berkunjung pada situs AMP.dev maka teman-teman juga akan menjumpai hal yang serupa. Bisa jadi menu toggle sidebar tersebut bersumber yang sama.
Baiklah, saya tidak akan memperlebar pembahasan mana yang lebih dahulu membuat toggle sidebar apakah itu lebih dulu AMP.dev atau kompiajaib.com akan tetapi yang jadi pembahasan adalah saya akan share tutorial ini karena tutorial terkait toggle sidebar yang digunakan kedua situs tersebut belum ada. Tutorial ini saya dapatkan langsung dari hasil eksperimen saya, dengan inpect URL kompiajaib yang digunakan pada salah satu template demonya.
Pertama kali saya bereksperimen saya sempat gagal, hal tersebut dikarenakan saya hanya fokus copy dan paste kode yang ada tidak memodifikasinya. Padahal dalam kode css ternyata perlu diganti dan sedikit dimodifikasi agar berhasil dan aktif tombol toggle sidebar untuk show hidden sidebarnya.
Ok, jika teman-teman ingin membuat toggle sidebar seperti milik kompiajaib, teman-teman bisa mengikuti langkah-langkahnya dibawah ini:
Tutorial ini sengaja saya buat menjadi dua sub, yaitu toggle sidebar untuk blog Non AMP dan blog AMP. Untuk blog Non AMP simak keterangan dibawah ini:
Pertama, masuk blogger - menu template/theme - edit HTML
Kedua, cari kode </head> jika sudah ketemu letakkan kode berikut ini tepat diatas kode tersebut
Ketiga, cari kode <div id='main-wrapper'> atau <div id='post-wrapper'>. Kode tersebut kadang ketambahan kode lain seperti class atau yang lainnya, untuk itu agar mudah pencarian cukup teman-teman ketik saja ('main-wrapper) "dengan tanda petik satu sebelum main". Jika sudah ketemu letakkan kode berikut ini diatas kode tersebut
dan letakkan kode berikut ini dibawah kode tersebut (<div id='main-wrapper'>)
Keempat, cari kode </body> jika sudah ketemu letakkan kode berikut ini tepat diatas kode tersebut.
Pertama, buka blogger teman-teman menuju menu template/theme pilih edit HTML. Sebelum melanjutkan ke langkah berikutnya, pastikan template teman-teman sudah ada script AMP seperti dibawah ini
Jika sudah ada abaikan saja script AMP tersebut, akan tetapi jika belum ada teman-teman bisa copas kode tersebut dan letakkan diatas kode </head>
Kedua, cari kode <style amp-custom='amp-custom'> jika sudah ketemu maka teman-teman bisa copas kode berikut dan letakkan pada akhir tag style tersebut
kurang lebih akan menjadi seperti ini
Ketiga, untuk langkah ketiga ini sama dengan langkah untuk blog Non AMP, jadi teman-teman bisa melihatnya pada tutorial diatas untuk blog non AMP
Keempat, cari kode </body> dan letakkan kode berikut tepat diatas kode tersebut
Langkah terakhir, save templatenya.
Demikianlah Cara Membuat Toggle Sidebar Show Hidden Pada Blog AMP dan Non AMP Seperti Kompiajaib.com. Semoga bermanfaat, Amin.
Jika belum paham, bisa tulis komentar kolom komentar.
Bulan lalu, memang kompiajaib.com telah melepas template yang beliau gunakan dengan nama kompiajaib AMP HTML Versi 3, sehingga perlu perombakan tampilan agar tidak sama dengan template yang beliau jual tersebut. Salah satu perombakannya adalah tentang toggle sidebar yang jika kita klik maka sidebar akan hilang. Sebenarnya jika teman-teman juga sering berkunjung pada situs AMP.dev maka teman-teman juga akan menjumpai hal yang serupa. Bisa jadi menu toggle sidebar tersebut bersumber yang sama.
Baiklah, saya tidak akan memperlebar pembahasan mana yang lebih dahulu membuat toggle sidebar apakah itu lebih dulu AMP.dev atau kompiajaib.com akan tetapi yang jadi pembahasan adalah saya akan share tutorial ini karena tutorial terkait toggle sidebar yang digunakan kedua situs tersebut belum ada. Tutorial ini saya dapatkan langsung dari hasil eksperimen saya, dengan inpect URL kompiajaib yang digunakan pada salah satu template demonya.
Pertama kali saya bereksperimen saya sempat gagal, hal tersebut dikarenakan saya hanya fokus copy dan paste kode yang ada tidak memodifikasinya. Padahal dalam kode css ternyata perlu diganti dan sedikit dimodifikasi agar berhasil dan aktif tombol toggle sidebar untuk show hidden sidebarnya.
Ok, jika teman-teman ingin membuat toggle sidebar seperti milik kompiajaib, teman-teman bisa mengikuti langkah-langkahnya dibawah ini:
Membuat toggle sidebar show hidden seperti kompiajaib pada blog Non AMP
Tutorial ini sengaja saya buat menjadi dua sub, yaitu toggle sidebar untuk blog Non AMP dan blog AMP. Untuk blog Non AMP simak keterangan dibawah ini:
Pertama, masuk blogger - menu template/theme - edit HTML
Kedua, cari kode </head> jika sudah ketemu letakkan kode berikut ini tepat diatas kode tersebut
<b:if cond='data:blog.pageType == "item"'>
<style>
input.check-sidebar{position:fixed;top:-100px;opacity:0}
.toggle-label-sidebar{position: -webkit-sticky;position:sticky;top:70px;z-index:16;margin-right:0;margin-top:-40px;font-size:12px;color:#fff;cursor:pointer;display:flex;align-items:center;float:right}
.toggle-label-sidebar:focus,.toggle-label-sidebar:active{outline:0}
.toggle-label-icon,.toggle-label-title{display:flex;align-items:center;box-shadow:0 10px 20px -5px rgba(0,0,0,.25);background:#020c28;border-radius:4px;height:28px;padding:5px}
.toggle-label-title{border-radius:4px 0 0 4px;margin-right:-5px;padding-right:10px}
.toggle-label-sidebar svg{vertical-align:middle}
input.check-sidebar:checked~#sidebar-wrapper{display:none}
input.check-sidebar:checked~#main-wrapper{width:100%}
input.check-sidebar:checked~#main-wrapper .toggle-label-sidebar .toggle-label-icon svg{transform:rotate(180deg)}
@media screen and (max-width:800px){.toggle-label-sidebar {display: none;}}
</style>
</b:if>
KETERANGAN:
Lihat kode yang saya bold atau tebalkan. Kode tersebut merupakan kunci berhasil atau tidaknya toggle sidebar yang akan teman-teman eksekusi. Pada kode diatas memiliki fungsi diantaranya #main-wrapper untuk menampilkan layout layar di Blog1 dengan lebar biasanya max-width 700px atau 70% dan #sidebar-wrapper merupakan kode untuk menampilkan layout sidebar yang biasanya tampil dengan lebar max-width:30% atau max-width:300px. Untuk mengetahui kode yang template teman-teman gunakan, teman-teman bisa melihatnya dengan mengklik kanan pada layar blog dan pilih inpeksi. Untuk kode yang saya gunakan sebagi contoh ini merupakan kode dari template kompi felxible non AMP versi 8, mungkin saja semua template milik kompiajaib semuanya sama menggunakan kode tersebut. Adapun jika teman-teman menggunakan template viomagz maka gantilah #main-wrapper dengan #post-wrapper. Dan yang terakhir untuk diperhatikan adalah jika teman-teman menjumpai toggle saat diklik sidebar tidak ada akan tetapi layar main-wrapper tidak 100% lebarnya maka teman-teman perlu menambahkan max-width:100% pada kode #main-wrapper -nya sehingga menjadi #main-wrapper{width:100%;max-width:100%}
Ketiga, cari kode <div id='main-wrapper'> atau <div id='post-wrapper'>. Kode tersebut kadang ketambahan kode lain seperti class atau yang lainnya, untuk itu agar mudah pencarian cukup teman-teman ketik saja ('main-wrapper) "dengan tanda petik satu sebelum main". Jika sudah ketemu letakkan kode berikut ini diatas kode tersebut
<input class='check-sidebar' hidden='' id='check-sidebar' name='checksidebar' type='checkbox'/>
dan letakkan kode berikut ini dibawah kode tersebut (<div id='main-wrapper'>)
<b:if cond='data:blog.pageType == "item"'> <label class='toggle-label-sidebar' for='check-sidebar' role='toggle-sidebar' tabindex='0'> <span class='toggle-label-title' id='toggle-label-title'>Toggle Sidebar</span> <span class='toggle-label-icon'><svg height='18' viewBox='0 0 24 24' width='18'><path d='M12.08,4.08L20,12L12.08,19.92L10.67,18.5L16.17,13H2V11H16.17L10.67,5.5L12.08,4.08M20,12V22H22V2H20V12Z' fill='#fff'/></svg></span></label> </b:if>
KETERANGAN:
Jika teman-teman kreatif kode label .... diatas bisa teman-teman tempatkan selain dibawahnya pas, bisa diatas kode data:post.body maupun yang lainnya asal didalam kode main-wrapper.
Keempat, cari kode </body> jika sudah ketemu letakkan kode berikut ini tepat diatas kode tersebut.
<b:if cond='data:blog.pageType == "item"'>
<script>
//<![CDATA[
function myFunction() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
if (winScroll != 0) {
document.getElementById("toggle-label-title").style.display = "none"
} else {
document.getElementById("toggle-label-title").style.display = "flex"
}
}
//]]>
</script>
</b:if>
Membuat Toggle Sidebar Show Hidden Pada Blog AMP seperti kompiajaib.com
Jika template teman-teman AMP maka bisa mengikuti langkah-langkahnya dibawah iniPertama, buka blogger teman-teman menuju menu template/theme pilih edit HTML. Sebelum melanjutkan ke langkah berikutnya, pastikan template teman-teman sudah ada script AMP seperti dibawah ini
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "error_page"'> <script async='async' custom-element='amp-position-observer' src='https://cdn.ampproject.org/v0/amp-position-observer-0.1.js'/> <script async='async' custom-element='amp-animation' src='https://cdn.ampproject.org/v0/amp-animation-0.1.js'/> </b:if>
Jika sudah ada abaikan saja script AMP tersebut, akan tetapi jika belum ada teman-teman bisa copas kode tersebut dan letakkan diatas kode </head>
Kedua, cari kode <style amp-custom='amp-custom'> jika sudah ketemu maka teman-teman bisa copas kode berikut dan letakkan pada akhir tag style tersebut
input.check-sidebar{position:fixed;top:-100px;opacity:0}
.toggle-label-sidebar{position: -webkit-sticky;position:sticky;top:70px;z-index:16;margin-right:0;margin-top:-40px;font-size:12px;color:#fff;cursor:pointer;display:flex;align-items:center;float:right}
.toggle-label-sidebar:focus,.toggle-label-sidebar:active{outline:0}
.toggle-label-icon,.toggle-label-title{display:flex;align-items:center;box-shadow:0 10px 20px -5px rgba(0,0,0,.25);background:#020c28;border-radius:4px;height:28px;padding:5px}
.toggle-label-title{border-radius:4px 0 0 4px;margin-right:-5px;padding-right:10px}
.toggle-label-sidebar svg{vertical-align:middle}
input.check-sidebar:checked~#sidebar-wrapper{display:none}
input.check-sidebar:checked~#main-wrapper{width:100%}
input.check-sidebar:checked~#main-wrapper .toggle-label-sidebar .toggle-label-icon svg{transform:rotate(180deg)}
@media screen and (max-width:800px){.toggle-label-sidebar {display: none;}}
kurang lebih akan menjadi seperti ini
<style amp-custom='amp-custom'>
...................... kode css ..........
input.check-sidebar{position:fixed;top:-100px;opacity:0}
.toggle-label-sidebar{position: -webkit-sticky;position:sticky;top:70px;z-index:16;margin-right:0;margin-top:-40px;font-size:12px;color:#fff;cursor:pointer;display:flex;align-items:center;float:right}
.toggle-label-sidebar:focus,.toggle-label-sidebar:active{outline:0}
.toggle-label-icon,.toggle-label-title{display:flex;align-items:center;box-shadow:0 10px 20px -5px rgba(0,0,0,.25);background:#020c28;border-radius:4px;height:28px;padding:5px}
.toggle-label-title{border-radius:4px 0 0 4px;margin-right:-5px;padding-right:10px}
.toggle-label-sidebar svg{vertical-align:middle}
input.check-sidebar:checked~#sidebar-wrapper{display:none}
input.check-sidebar:checked~#main-wrapper{width:100%}
input.check-sidebar:checked~#main-wrapper .toggle-label-sidebar .toggle-label-icon svg{transform:rotate(180deg)}
@media screen and (max-width:800px){.toggle-label-sidebar {display: none;}}
</style>
Ketiga, untuk langkah ketiga ini sama dengan langkah untuk blog Non AMP, jadi teman-teman bisa melihatnya pada tutorial diatas untuk blog non AMP
Keempat, cari kode </body> dan letakkan kode berikut tepat diatas kode tersebut
<b:if cond='data:blog.pageType == "item"'>
<amp-animation id='showAnim' layout='nodisplay'>
<script type='application/json'>
{
"selector": "#toggle-label-title",
"keyframes": [{"opacity": "0","visibility": "hidden"}]
}]
}
</script>
</amp-animation>
<amp-animation id='hideAnim' layout='nodisplay'>
<script type='application/json'>
{
"selector": "#toggle-label-title",
"keyframes": [{"opacity": "1","visibility": "visible"}]
}]
}
</script>
</amp-animation>
</b:if>
Langkah terakhir, save templatenya.
Demikianlah Cara Membuat Toggle Sidebar Show Hidden Pada Blog AMP dan Non AMP Seperti Kompiajaib.com. Semoga bermanfaat, Amin.
Jika belum paham, bisa tulis komentar kolom komentar.
PERHATIAN:Jika anda ingin bertanya atau bantuan bisa kontak kami
contact atau 089677337414 - Terima kasih.
contact atau 089677337414 - Terima kasih.