Memodifikasi Komentar Blogger Agar Lebih SEO Friendly

Mengapa demikian?, mungkin dari beberapa dari Anda pernah dengar untuk membuat blog lebih fast loading salah satunya adalah menghilangkan javascript bawaan blogger dengan mengubah kode <head>, </head>, dan </body>.
Sedangkan cara simple dan mudah untuk menghilangkan css dan javascript bawaan blogger bahkan menghilangkan script sampah yang ada dibawah penutup kode body </body> juga akan hilang yaitu cukup dengan menambahkan b:css='false' dan b:js='false' pada pembuka html <html ......>
Namun dengan menghilangkan css dan javascript bawaan blogger ada beberapa fitur bawaan blogger yang tidak bisa digunakan seperti tombol balas komentar, kontak form, fitur buka tutup di widget arsip (lihat dte.web.id).
Hal inilah yang menjadikan sebagian blogger tetap menggunakan javascript bawaan blogger agar balas komentar tetap bisa di pakai meskipun blog kurang fast loading secara maksimal dan sebagian yang lain merelahkan untuk menghapus komentar blogger dan menggantinya dengan disqus yang sudah di bungkus dengan lazy load disqus.
Dari sinilah ternyata ada cara lain meskipun Anda menghilangkan javascript bawaan blogger, Anda tetap bisa menggunakan komentar blogger dan klik tombol balas komentar blogger dapat berjalan dengan baik.
Cara ini sebenarnya sudah pernah saya baca di mankoin namun saat saya mencobanya gagal jadi waktu itu akhirnya tidak menggunakan dan melupakan tutorial yang seharusnya sangat penting. Ternyata kesalahan saya saat eksekusi tutorial tersebut adalah komentar saya sudah diubah menggunakan komentar disqus dan kode HTML dan kode pemanggil komentar bawaan blogger sudah dihapus sehingga untuk membuat komentar blogger harus pasang semuanya lagi.
Mengapa baru sadar mas?, bagaimana sadarnya dan mengapa baru buat tutorial ini?. Ya, sadarnya waktu saya berkunjung ke blog jagodesain.com melihat perkembangan template fletro yang lagi buming, ternyata dari deskripsi change log ada hal yang membuat saya penasaran yaitu balas komentar blogger bisa di klik meskipun javascript bawaan blogger sudah dihapus.
Dari sinilah akhirnya saya tanya ke admin jagodesain.com mas Muhammad Maki, dan dikirimi link tutorial dari mankoin. Jika Anda ingin berkunjung ke blognya Anda bisa lihat tutorialnya tentang "Membuat Komentar Blogger Simple SEO Ringan dengan Schema.org".
Tutorial ini sudah saya modifikkasi menyesuaikan blog fletro (blog.jagodesain.com) karena tampilannya yang elegan dan terdapat buka tutup balasan komentar seperti yang digunakan oleh mas sugeng pada template linkmagz.
Jika Anda ingin memodifikasi komentar blogger milik Anda, Anda bisa simak tutorialnya dibawah ini:
PERHATIAN:
pastikan sebelum memodifikasi komentar blogger, template Anda sudah menggunakan gedget versi 2 dan layout versi 3 serta menggunakan komentar baru seperti contempo.
Pertama, login Blogger > theme > edit HTML
Kedua, cari kode CSS komentar biasanya sudah terkumpul dengan nama .comment hapus saja semuanya agar tidak bentrok nantinya. Jika sudah dihapus ganti dengan kode CSS dibawah ini
/*Comment*/
.avatar-image-container img.author-avatar {width: 100%;}
label.thread-toggle.thread-expanded {float: none;padding: 0;color: #444;text-align: left;}
.comment-add .comment-reply{display:block;padding:8px;border:1px solid #161617;border-radius:5px;font-size:13px;color:#161617;text-align:center;cursor:pointer}
.comment-add .hidden, .comment-add .comment-reply.hidden{display:none}
.show-comment a:hover, .comment-add .comment-reply:hover{border-color:#989b9f;color:#989b9f}
.comments{margin-top:30px}
.comments .comments-content{margin-bottom:35px}
.comments .comment-disable{text-align:center}
.comments ol, .comments ul{list-style:none;margin:0;padding:0}
.comments li{position:relative;padding:15px 20px;border-radius:8px;background-color:rgba(255,255,255,.7);box-shadow:0 4px 18px 0 rgba(9,32,76,.035)}
.comments li:not(:last-child){margin-bottom:15px}
.comments li a{color:inherit}
.comments li .avatar-image-container{position:absolute;width:40px;height:40px;border-radius:50%;overflow:hidden;background-color:#ebeced}
.comments li .comment-header{display:flex;align-items:center;justify-content:space-between;flex-wrap:wrap;height:40px;margin:0 0 20px 50px;padding:3px 0}
.comments li .comment-header .datetime{width:100%;font-size:11px;}
.comments li .comment-header .datetime a{color:#989b9f}
.comments li .comment-header .user{flex:0 0 auto;display:flex;align-items:center;font-size:13px;font-weight:700;font-family:'Ubuntu', sans-serif;color:#161617}
.comments li .comment-header .user span{overflow:hidden;text-overflow:ellipsis;white-space:nowrap;max-width:120px}
.comments li .comment-header .user svg{width:16px;height:16px;fill:#519bd6;margin:0 0 0 5px}
.comments li .comment-content{line-height:1.58em;overflow:hidden;text-overflow:ellipsis}
.comments li .comment-actions, .comments li .comment-replies .comment-reply{margin:8px 0 0 auto;font-size:13px}
.comments li .comment-replies + .comment-actions{display:none}
.comments li .comment-replies{margin:8px 0 0 auto}
.comments li .comment-replies .thread-toggle{display:flex;align-items:center;font-size:13px;}
.comments li .comment-replies .thread-toggle svg, .comments li .comment-replies .comment-reply svg, .comments li .comment-actions svg{width:14px;height:14px;margin-right:5px}
.comments li .comment-replies .thread-show:checked + .comment-thread .thread-toggle svg{-webkit-transform:rotate(180deg);transform:rotate(180deg)}
.comments li .comment-replies .thread-show:checked + .comment-thread .thread-chrome,
.comments li .comment-replies .thread-show:checked + .comment-thread + .comment-reply{display:none}
.comments li .comment-replies .thread-chrome{margin-top:20px}
.comments li .comment-replies .comment-reply{width:calc(100% - 55px);display:flex;align-items:center;}
.comments li .comment-replybox-single{margin-top:20px}
.comments li li{display:flex;align-items:flex-start;flex-wrap:wrap;padding:0;background-color:transparent;box-shadow:none}
.comments li li:not(:last-child){margin-bottom:10px}
.comments li li .avatar-image-container{position:-webkit-sticky;position:sticky;top:67px;width:32px;height:32px}
.comments li li .comment-block{width:calc(100% - 70px);margin-left:auto;padding:12px 15px 15px;background-color:#ebeced;border-radius:15px}
.comments li li .comment-header{height:initial;margin:0 0 10px;padding:0}
.comments li li .comment-header .datetime{width:initial}
Ketiga, cari kode <b:includable id='threadedComments' var='post'> jika sudah ketemu hapus saja kode tersebut hingga pentutup kode </b:includable> kemudian ganti dengan kode dibawah ini
<b:includable id='commentblock' var='cb'>
<div class='avatar-image-container'>
<b:if cond='data:cb.level.authorAvatarSrc != "//lh3.googleusercontent.com/zFdxGE77vvD2w5xHy6jkVuElKv-U9_9qLkRYK8OnbDeJPtjSZ82UPq5w6hJ-SA=s35"'>
<img class='author-avatar' expr:alt='data:cb.level.author' expr:src='data:cb.level.authorAvatarSrc' expr:title='data:cb.level.author' height='35' width='35'/>
</b:if>
</div>
<div class='comment-block' itemprop='comment' itemscope='' itemtype='https://schema.org/Comment'>
<div class='comment-header'>
<b:if cond='data:cb.level.author != "Unknown"'>
<a class='user' expr:href='data:cb.level.authorUrl' itemprop='author' itemscope='' itemtype='https://schema.org/Person' rel='noopener external nofollow' target='_blank'>
<span itemprop='name'><data:cb.level.author/></span>
<svg class='icon blog-author' viewBox='0 0 24 24'><path d='M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22A10,10 0 0,1 2,12A10,10 0 0,1 12,2M11,16.5L18,9.5L16.59,8.09L11,13.67L7.91,10.59L6.5,12L11,16.5Z'/></svg>
</a>
<b:else/>
<span class='user'>Unknown</span>
</b:if>
<span class='datetime secondary-text' itemprop='datePublished'><a expr:href='"#c" + data:cb.level.id' itemprop='url'><data:cb.level.timestamp/></a></span></div>
<div class='comment-content' itemprop='text'>
<b:if cond='data:cb.level.authorUrl != data:post.author.profileUrl'><b:eval expr='data:cb.level.body snippet { links: false }'/><b:else/>
<data:cb.level.body/>
</b:if>
</div>
<b:if cond='data:cb.d'><span expr:class='"item-control " + data:cb.level.adminClass'><a expr:href='data:cb.level.deleteUrl' rel='noopener external nofollow' target='_blank'/></span></b:if>
</div>
</b:includable>
<b:includable id='threadedComments' var='post'>
<section class='comments threaded' expr:data-embed='data:post.embedCommentForm' expr:data-num-comments='data:post.numberOfComments' id='comments'>
<h4><data:messages.postAComment/>:</h4>
<b:if cond='data:post.numberOfComments > 0'>
<div class='comments-content'>
<meta expr:content='data:post.numberOfComments' itemprop='commentCount'/>
<ol id='comment-holder'>
<b:loop values='data:post.comments where (c => not c.inReplyTo)' var='commentLevel1'>
<li class='comment' expr:id='"c" + data:commentLevel1.id'>
<b:include data='{level: data:commentLevel1,d: true}' name='commentblock'/>
<b:with value='data:post.comments where (c => c.inReplyTo == data:commentLevel1.id)' var='commentL2'>
<b:if cond='data:commentL2.size != "0"'>
<div class='comment-replies'>
<input class='thread-show hidden' expr:id='"off-" + data:commentLevel1.id' type='checkbox'/>
<div class='comment-thread inline-thread' expr:id='data:commentLevel1.id + "-rt"'>
<label class='thread-toggle thread-expanded' expr:for='"off-" + data:commentLevel1.id'>
<svg class='thread-arrow' viewBox='0 0 512 512'>
<path d='M256 294.1L383 167c9.4-9.4 24.6-9.4 33.9 0s9.3 24.6 0 34L273 345c-9.1 9.1-23.7 9.3-33.1.7L95 201.1c-4.7-4.7-7-10.9-7-17s2.3-12.3 7-17c9.4-9.4 24.6-9.4 33.9 0l127.1 127z'/>
</svg>
<span class='thread-count'>Balasan</span>
</label>
<ul class='thread-chrome thread-expanded'>
<b:loop values='data:commentL2' var='commentLevel2'>
<li class='comment' expr:id='"c" + data:commentLevel2.id'>
<b:include data='{level: data:commentLevel2,d: true}' name='commentblock'/>
</li>
</b:loop>
</ul>
</div>
<div class='comment-reply'>
<a class='reply-to' expr:data-reply-to='data:commentLevel1.id' href='javascript:;' target='_self'><svg viewBox='0 0 512 512'><path d='M444.7 230.4l-141.1-132c-1.7-1.6-3.3-2.5-5.6-2.4-4.4.2-10 3.3-10 8v66.2c0 2-1.6 3.8-3.6 4.1C144.1 195.8 85 300.8 64.1 409.8c-.8 4.3 5 8.3 7.7 4.9 51.2-64.5 113.5-106.6 212-107.4 2.2 0 4.2 2.6 4.2 4.8v65c0 7 9.3 10.1 14.5 5.3l142.1-134.3c2.6-2.4 3.4-5.2 3.5-8.4-.1-3.2-.9-6.9-3.4-9.3z'/></svg>Balas</a>
</div>
</div>
</b:if>
</b:with>
<div class='comment-actions secondary-text'>
<a class='comment-reply reply-to' expr:data-comment-id='data:commentLevel1.id' expr:data-reply-to='data:commentLevel1.id' href='javascript:;' target='_self'><svg viewBox='0 0 512 512'><path d='M444.7 230.4l-141.1-132c-1.7-1.6-3.3-2.5-5.6-2.4-4.4.2-10 3.3-10 8v66.2c0 2-1.6 3.8-3.6 4.1C144.1 195.8 85 300.8 64.1 409.8c-.8 4.3 5 8.3 7.7 4.9 51.2-64.5 113.5-106.6 212-107.4 2.2 0 4.2 2.6 4.2 4.8v65c0 7 9.3 10.1 14.5 5.3l142.1-134.3c2.6-2.4 3.4-5.2 3.5-8.4-.1-3.2-.9-6.9-3.4-9.3z'/></svg>Balas</a>
</div>
</li>
</b:loop>
</ol>
</div>
<div class='comment-add'>
<div aria-label='Berkomentar' class='hidden' id='addcomment' role='button'>Tambahkan Komentar</div>
</div>
<div class='comment-form'>
<script>
var comment = true;
</script>
<b:else/>
<meta content='0' itemprop='commentCount'/>
<script>
var comment = false;
</script><div class='comment-form'></b:if>
<div id='threaded-comment-form'>
<iframe class='blogger-iframe-colorize blogger-comment-from-post' expr:data-src='data:post.commentFormIframeSrc + "&skin=contempo" + data:variantParam' height='296' id='comment-editor' name='comment-editor' width='100'/>
</div></div></section>
<script>/*<![CDATA[*/ document.addEventListener("DOMContentLoaded", function() { var a=document, b = a.getElementById("comment-editor"), d = b.getAttribute("data-src"); if (b.setAttribute("src", d), 1 == comment) { var f = a.getElementsByClassName("reply-to"), c = a.getElementById("threaded-comment-form"), h = f.length, k = function(b, d, e, f) { b.addEventListener("click", function() { var c = b.getAttribute("data-reply-to"); a.getElementById("c" + c).appendChild(d); a.getElementById("threaded-comment-form").className = 'comment-replybox-single'; a.getElementById("addcomment").className = 'comment-reply'; e.src = f + "&parentID=" + c }) }; for (i = 0; i < h; i++) k(f[i], c, b, d); var l = a.getElementsByClassName("comment-form")[0]; a.getElementById("addcomment").addEventListener("click", function() { l.appendChild(c); a.getElementById("threaded-comment-form").className = 'comment-replybox-thread'; a.getElementById("addcomment").className = 'comment-reply hidden'; b.src = d }) } }); /*]]>*/</script>
</b:includable>
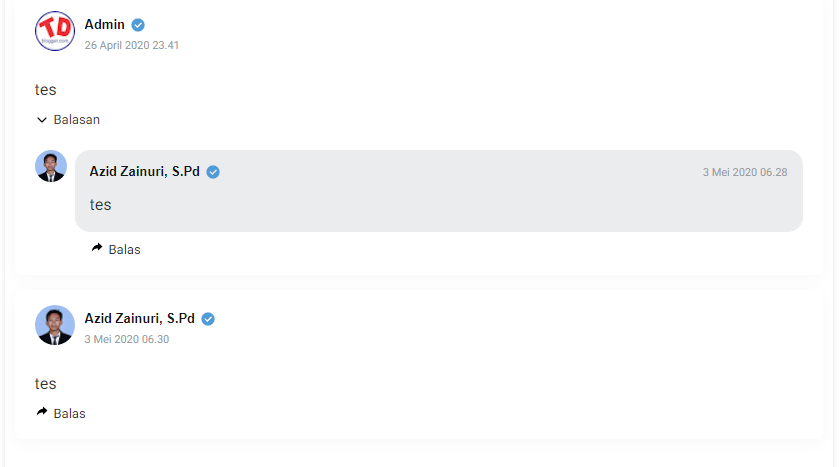
Terakhir, save template dan lihat hasilnya.
Jika ada tampilan yang kurang rapi Anda bisa memodifikasinya dengan mengubah atau menambahkan kode CSS.
Keterangan:
Jika Anda menggunakan template lama, dimana gedget belum versi 2 dan layout belum versi 3 Anda bisa mengubah kode data:post.numberOfComments dengan kode data:post.comments.length dan ganti kode data:post.commentFormIframeSrc + "&skin=contempo" + data:variantParam dengan kode data:post.commentFormIframeSrc
Apakah komentar ini dapat digunakan di blog AMP, tentunya bisa dengan manipulasi tag conditional. Ilmu ini saya dapatkan dari hasil diskusi dengan mas Dian, admin blog.masihterjaga.id. Untuk sumber rujukan Anda bisa ke blog mankoin tentang "Membuat komentar blogger valid AMP", saran saya baca komentar di tutorial tersebut agar lebih jelas dan paham.
Demikianlah tutorial tentang Memodifikasi Komentar Blogger Agar Lebih SEO Friendly semoga bermanfaat. Amin
source:
www.dte.web.id
blog.jagodesain.com
www.mankoin.com/2018/04/komentar-blogger-seo.html
PERHATIAN:Jika anda ingin bertanya atau bantuan bisa kontak kami
contact atau 089677337414 - Terima kasih.
contact atau 089677337414 - Terima kasih.
