Cara Setting Template simpleBli Blogger Versi 1.6.0
www.azid45.web.id - Cara Setting Template simpleBli Blogger Versi 1.6.0. Assalamualaikum.Wr.Wb, alhadulillah saat ini template simpleBli Blogger sudah update ke versi 1.6.0 dengan berbagai kelebihan fitur dan memperbaiki beberapa bug. Bagi Anda yang ingin lihat beberapa perubahan pada update versi ini, Anda bisa lihat postingan saya sebelumnya terkait "Update Template simpleBli Blogger v.16.0".
Disini saya akan menambahkan settingan khusu untuk update simpleBli Blogger versi 1.6.0, berikut adalah beberapa settingan yang harus Anda ketahui:
Pada buku panduan simpleBli Blogger saya sempat lupa belum membuatkan tutorial ini. Jika Anda lihat template simpleBli pada versi sebelumnya maka Anda akan lihat profil Anda sebagai admin beserta deskripsinya dibawah post produk. Pada upadate kali ini, profil tersebut sudah saya pindah berada di sidebar dengan menggunakan widget profil agar lebih mirip toko online blibli.com.
Pada tampilan standart profil hanya tampil nama saja, agar bisa menampilkan logo atau foto profil Anda beserta lokasi Anda tinggal hal yang perlu dilakukan adalah setting profil di menu setting. Caranya adalah sebagai berikut:
(Karena akhir bulan Juni tampilan blogger klasik akan dinonaktifkan, saya buat tutorial menggunakan tampilan blogger terbaru)
Pertama, login blogger - pilih menut settingan - cari tombol profil pengguna (letaknya berada paling bawah)

Kedua, setelah menemukan klik saja tombol "profil pengguna" nanti akan tampil profil Anda di tab baru
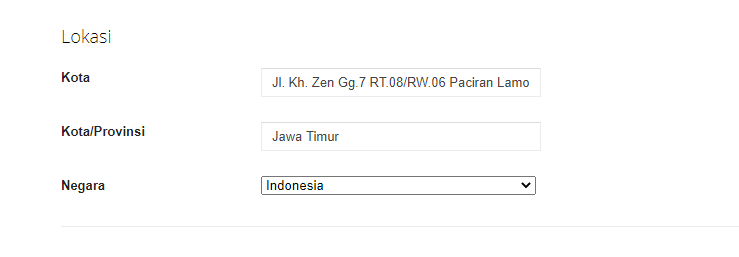
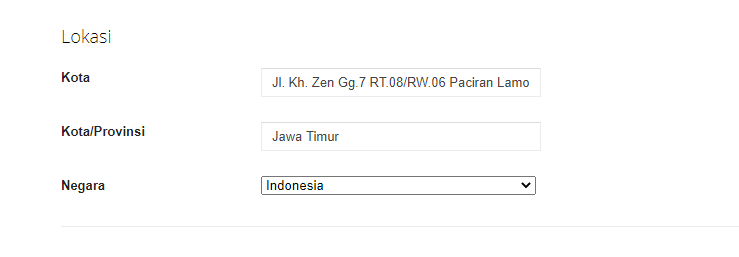
Ketiga, Upload foto atau logo toko Anda di bagian foto profil, kemudian pada bagian lokasi isi dengan alamat Anda tinggal/alamat toko milik Anda. (Untuk kota, tulis saja alamat lengkap seperti jalan, RT, RW, Kecamatan, dan Kota)

Keempat, Sebenarnya dengan mengisi logo/foto dan lokasi sudah cukup, namun bila Anda ingin lebih lengkap dalam mengisi profil Anda, Anda bisa mengisinya sesuai dengan profil toko Anda.
Kelima, jika dirasa cukup klik tombol "Simpan profil" yang berada pada bagian bawah sendiri.
Dengan setting profil ini, logo yang berada disebelah kiri judul produk, dan di sidebar akan tampil serta lokasi yang berada disidebar juga akan tampil.
Pada versi sebelumnya sebenarnya sudah disediakan setting stock habis dan sudah dijelaskan pada buku panduan, akan tetapi akan saya jelaskan kembali pada tutorial ini sebagai pembanding antara stok habis dan pilihan habis.
Secara umum yang dimaksud pilihan habis disini adalah bukan keseluruhan dari produk akan tetapi hanya dari segi kualitas atau jenis produk saja. Contohnya Anda memiliki produk berupa baju dengan ukuran yang tersedia adalah M, L, XL, dan XXL dengan warna Kuning, Merah, dan Putih.
Dari produk tersebut pada suatu ketika ada ukuran yang habis misalkan saja ukuran XL dan warna kuning habis maka Anda tidak perlu menghapusnya biar lebih keren dan sesuai dengan toko online lainnya. Anda cukup memberikan kode html berupa class="pilihan-habis" data-pilihan="off"
Kurang lebih akan seperti dibawah ini:
Kode awal
Kode setelah dikasih pilihan habis
Lihat mark merah, itu adalah kode untuk pilihan habis. Jadi intinya setiap ada pilihan produk yang habis Anda cukup memberikan kode tersebut di dalam tag <li>
Untuk stock habis, disini artinya adalah banya semua pilihan yang ada pada produk tersebut sudah habis atau kosong. Contoh Anda memiliki produk berupa Celana dengan ukuran L, XL, dan XXL setelah berselang beberapa waktu ternyata produk tersebut sudah habis semuanya maka Anda tidak perlu menghapus postingan produk karena akan berdampak buruk pada blog Anda.
Oleh karena itu, Anda cukup mengganti kode HTML <div class="blibli-widget-status-produk" data-stock="on"> yang ada di produk tersebut menjadi <div class="blibli-widget-status-produk" data-stock="off">
Lihat mark merah, Anda hanya tinggal mengganti on menjadi off saja, dengan begitu saat Ada orang yang klik produk Anda tersebut tidak akan dapat mengklik tombol beli karena sudah di disabled, dan jika klik tombol akan ada notif dengan keterangan pilihan habis.
Pada upadate kali ini, sudah ditambahkan pilihan template dengan fitur berat produk dan ongkos kirim. Secara default template tidak menampilkan fitur berat produk dan ongkos kirim, jika Anda ingin menampilkannya Anda bisa menambahkan dan mengubah kode berukut ini:
Cari kode ini (untuk mengganti menu checkout berat dan ongkir)
<b:include name='blibliKeranjangbox1'/>
Jika sudah ganti angka 1 menjadi angka 2, sehingga seperti dibawah ini
<b:include name='blibliKeranjangbox2'/>
Cari kode ini (untuk mengganti checkout WA dengan tampilan berat dan ongkir)
<b:include name='BlibliCheckout1'/>
Jika sudah ketemu, ganti angka 1 menjadi angka 2, sehingga seperti dibawah ini
<b:include name='BlibliCheckout2'/>
Cari juga kode ini
<b:include name='BlibliScriptProduct1'/>
Jika sudah ketemu, ganti angka 1 menjadi angka 2, sehingga seperti dibawah ini
<b:include name='BlibliScriptProduct2'/>
Cari kode ini (untuk mengaktifkan ongkos kirim)
<!--<b:include name='BlibliShippingwithBerat'/>-->
Jika sudah ketemu hapus kode <!-- dan --> sehingga seperti dibawah ini
<b:include name='BlibliShippingwithBerat'/>
Jika ingin ongkos kirim di hitung hanya berdasarkan kota saja (bukan berat x biaya ongkir berdasarkan kota) maka ubah kode diatas menjadi kode dibawah ini
<b:include name='BlibliShipping'/>
Jangan lupa untuk mempermudah pencarian kota, aktifkan juga kode dibawah ini
<!--<b:include name='blibliCSSselect2'/>-->
<!--<b:include name='blibliselect2'/>-->
dengan menghapus kode <!-- dan --> sehingga seperti dibawah ini
<b:include name='blibliCSSselect2'/>
<b:include name='blibliselect2'/>
Untuk membeli template ini bisa cek artikel tentang "Template toko online platform blogger harga murah kualitas terbaik".
Disini saya akan menambahkan settingan khusu untuk update simpleBli Blogger versi 1.6.0, berikut adalah beberapa settingan yang harus Anda ketahui:
Membuat Profil Blogger
Pada buku panduan simpleBli Blogger saya sempat lupa belum membuatkan tutorial ini. Jika Anda lihat template simpleBli pada versi sebelumnya maka Anda akan lihat profil Anda sebagai admin beserta deskripsinya dibawah post produk. Pada upadate kali ini, profil tersebut sudah saya pindah berada di sidebar dengan menggunakan widget profil agar lebih mirip toko online blibli.com.
Pada tampilan standart profil hanya tampil nama saja, agar bisa menampilkan logo atau foto profil Anda beserta lokasi Anda tinggal hal yang perlu dilakukan adalah setting profil di menu setting. Caranya adalah sebagai berikut:
(Karena akhir bulan Juni tampilan blogger klasik akan dinonaktifkan, saya buat tutorial menggunakan tampilan blogger terbaru)
Pertama, login blogger - pilih menut settingan - cari tombol profil pengguna (letaknya berada paling bawah)

Kedua, setelah menemukan klik saja tombol "profil pengguna" nanti akan tampil profil Anda di tab baru
Ketiga, Upload foto atau logo toko Anda di bagian foto profil, kemudian pada bagian lokasi isi dengan alamat Anda tinggal/alamat toko milik Anda. (Untuk kota, tulis saja alamat lengkap seperti jalan, RT, RW, Kecamatan, dan Kota)

Keempat, Sebenarnya dengan mengisi logo/foto dan lokasi sudah cukup, namun bila Anda ingin lebih lengkap dalam mengisi profil Anda, Anda bisa mengisinya sesuai dengan profil toko Anda.
Kelima, jika dirasa cukup klik tombol "Simpan profil" yang berada pada bagian bawah sendiri.
Dengan setting profil ini, logo yang berada disebelah kiri judul produk, dan di sidebar akan tampil serta lokasi yang berada disidebar juga akan tampil.
Setting Stock Habis dan Pilihan Habis
Pada versi sebelumnya sebenarnya sudah disediakan setting stock habis dan sudah dijelaskan pada buku panduan, akan tetapi akan saya jelaskan kembali pada tutorial ini sebagai pembanding antara stok habis dan pilihan habis.
Secara umum yang dimaksud pilihan habis disini adalah bukan keseluruhan dari produk akan tetapi hanya dari segi kualitas atau jenis produk saja. Contohnya Anda memiliki produk berupa baju dengan ukuran yang tersedia adalah M, L, XL, dan XXL dengan warna Kuning, Merah, dan Putih.
Dari produk tersebut pada suatu ketika ada ukuran yang habis misalkan saja ukuran XL dan warna kuning habis maka Anda tidak perlu menghapusnya biar lebih keren dan sesuai dengan toko online lainnya. Anda cukup memberikan kode html berupa class="pilihan-habis" data-pilihan="off"
Kurang lebih akan seperti dibawah ini:
Kode awal
<ul class="blibli-pilihan-varian1-satu"> <li data-price="0"><sp>Ukuran: </sp>M</li> <li data-price="0"><sp>Ukuran: </sp>L</li> <li data-price="0"><sp>Ukuran: </sp>XL</li> <li data-price="0"><sp>Ukuran: </sp>XL</li> </ul>
Kode setelah dikasih pilihan habis
<ul class="blibli-pilihan-varian1-satu">
<li data-price="0"><sp>Ukuran: </sp>M</li>
<li data-price="0" class="pilihan-habis" data-pilihan="off"><sp>Ukuran: </sp>L</li>
<li data-price="0"><sp>Ukuran: </sp>XL</li>
<li data-price="0"><sp>Ukuran: </sp>XL</li>
</ul>
Lihat mark merah, itu adalah kode untuk pilihan habis. Jadi intinya setiap ada pilihan produk yang habis Anda cukup memberikan kode tersebut di dalam tag <li>
Untuk stock habis, disini artinya adalah banya semua pilihan yang ada pada produk tersebut sudah habis atau kosong. Contoh Anda memiliki produk berupa Celana dengan ukuran L, XL, dan XXL setelah berselang beberapa waktu ternyata produk tersebut sudah habis semuanya maka Anda tidak perlu menghapus postingan produk karena akan berdampak buruk pada blog Anda.
Oleh karena itu, Anda cukup mengganti kode HTML <div class="blibli-widget-status-produk" data-stock="on"> yang ada di produk tersebut menjadi <div class="blibli-widget-status-produk" data-stock="off">
Lihat mark merah, Anda hanya tinggal mengganti on menjadi off saja, dengan begitu saat Ada orang yang klik produk Anda tersebut tidak akan dapat mengklik tombol beli karena sudah di disabled, dan jika klik tombol akan ada notif dengan keterangan pilihan habis.
Setting Pilihan Template
Pada upadate kali ini, sudah ditambahkan pilihan template dengan fitur berat produk dan ongkos kirim. Secara default template tidak menampilkan fitur berat produk dan ongkos kirim, jika Anda ingin menampilkannya Anda bisa menambahkan dan mengubah kode berukut ini:
Cari kode ini (untuk mengganti menu checkout berat dan ongkir)
<b:include name='blibliKeranjangbox1'/>
Jika sudah ganti angka 1 menjadi angka 2, sehingga seperti dibawah ini
<b:include name='blibliKeranjangbox2'/>
Cari kode ini (untuk mengganti checkout WA dengan tampilan berat dan ongkir)
<b:include name='BlibliCheckout1'/>
Jika sudah ketemu, ganti angka 1 menjadi angka 2, sehingga seperti dibawah ini
<b:include name='BlibliCheckout2'/>
Cari juga kode ini
<b:include name='BlibliScriptProduct1'/>
Jika sudah ketemu, ganti angka 1 menjadi angka 2, sehingga seperti dibawah ini
<b:include name='BlibliScriptProduct2'/>
Cari kode ini (untuk mengaktifkan ongkos kirim)
<!--<b:include name='BlibliShippingwithBerat'/>-->
Jika sudah ketemu hapus kode <!-- dan --> sehingga seperti dibawah ini
<b:include name='BlibliShippingwithBerat'/>
Jika ingin ongkos kirim di hitung hanya berdasarkan kota saja (bukan berat x biaya ongkir berdasarkan kota) maka ubah kode diatas menjadi kode dibawah ini
<b:include name='BlibliShipping'/>
Jangan lupa untuk mempermudah pencarian kota, aktifkan juga kode dibawah ini
<!--<b:include name='blibliCSSselect2'/>-->
<!--<b:include name='blibliselect2'/>-->
dengan menghapus kode <!-- dan --> sehingga seperti dibawah ini
<b:include name='blibliCSSselect2'/>
<b:include name='blibliselect2'/>
Setting Penulisan Artikel
Pada versi sebelumnya sebenarrnya sudah bisa untuk penulisan artikel hanya saja belum saya buat tutornya lantaran ada bug pada tampilan tab deskripsi dan produk yang masih muncul. Akhirnya untuk mensiasati hal tersebut, untuk membuat artikel pada template ini Anda harus membuat label khusus dengan nama "Artikel" (pastikan huruf besar-kecilnya sama dan tanpa tanda petik dua) setelah itu letakkan kode css dibawah ini di setiap postingan artikel pada mode HTML bukan compose
<style>
#blibli-informasi-produk,.is-post #blibli-relatedpost-product{display:none}
#content-wrap{max-width:100%;flex:1 1 100%}
</style>
Demikianlah tutorial terkait Cara Setting Template simpleBli Blogger Versi 1.6.0. Semoga bermanfaat. Bila ada pertanyaan bisa langsung chat saya. :)Untuk membeli template ini bisa cek artikel tentang "Template toko online platform blogger harga murah kualitas terbaik".
PERHATIAN:Jika anda ingin bertanya atau bantuan bisa kontak kami
contact atau 089677337414 - Terima kasih.
contact atau 089677337414 - Terima kasih.
